
October 2018 — September 2019
Safar Market | Tourism Marketplace
Product Designer
~320 Pages
Sketch App / Zeplin / Plant / Atomic Design / Market Research / Interview / Sketching / Wireframing
IRSA, with a decade of experience in the B2B travel industry, recognized the need for a consumer-facing platform. They envisioned Safar Market as a central hub where their vast network of travel agencies could connect directly with travelers. However, transitioning from a B2B to a B2C model presented several key challenges:
We adopted an agile design methodology, working in close collaboration with the development team. Our approach was rooted in user-centered design principles and a commitment to data-driven decision-making. Here's a breakdown of our key strategies:
Stakeholder Interviews: We conducted 8 in-depth interviews with IRSA stakeholders, travel agency partners, and potential users to understand their needs, pain points, and expectations.
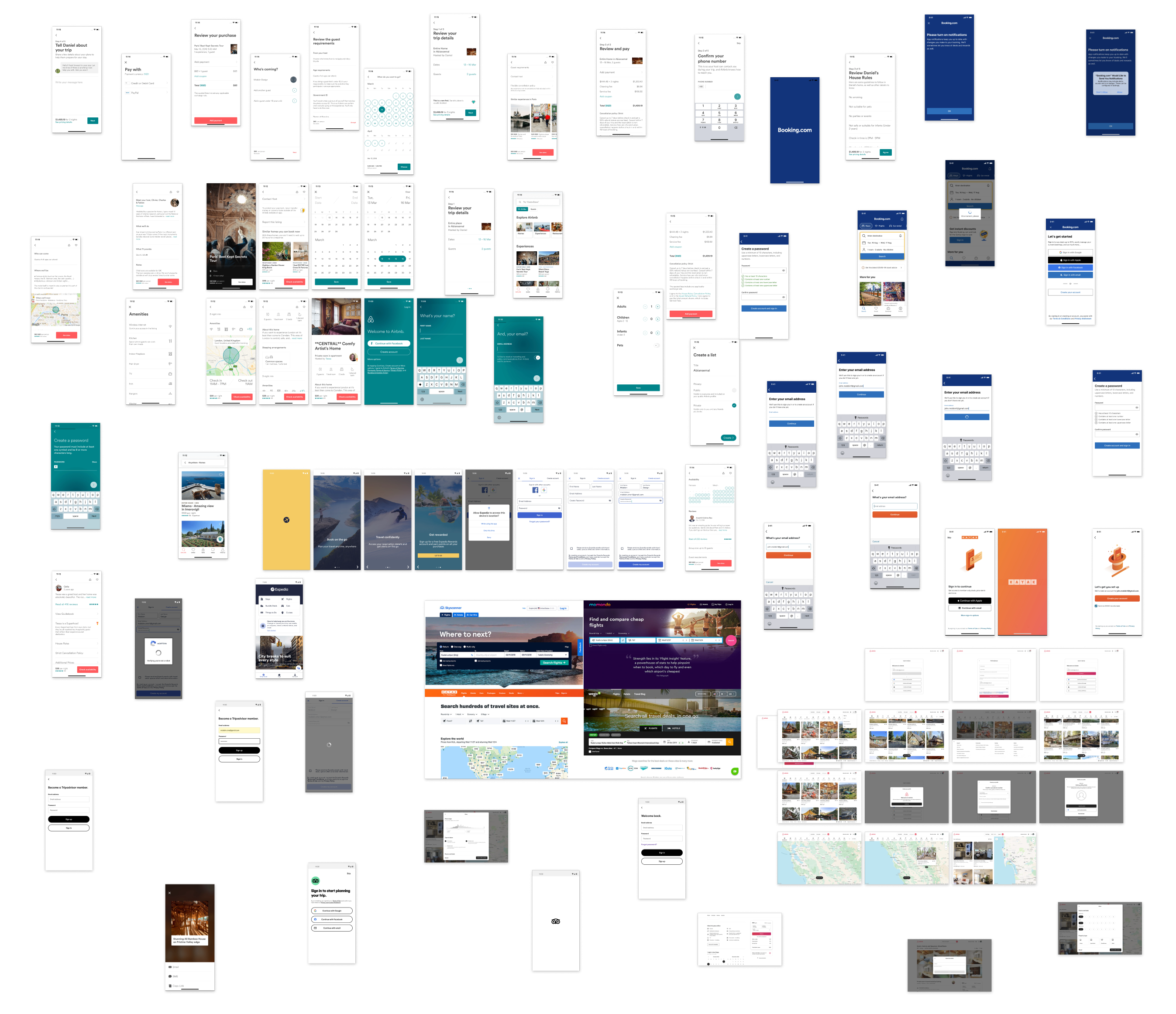
Competitive Analysis: We analyzed the UX/UI of leading travel marketplaces, including Skyscanner, Kayak, Wego, and Momondo, to identify best practices and opportunities for differentiation.
Market Research: We studied global and regional travel market trends, user demographics, and booking behavior to inform our design decisions.






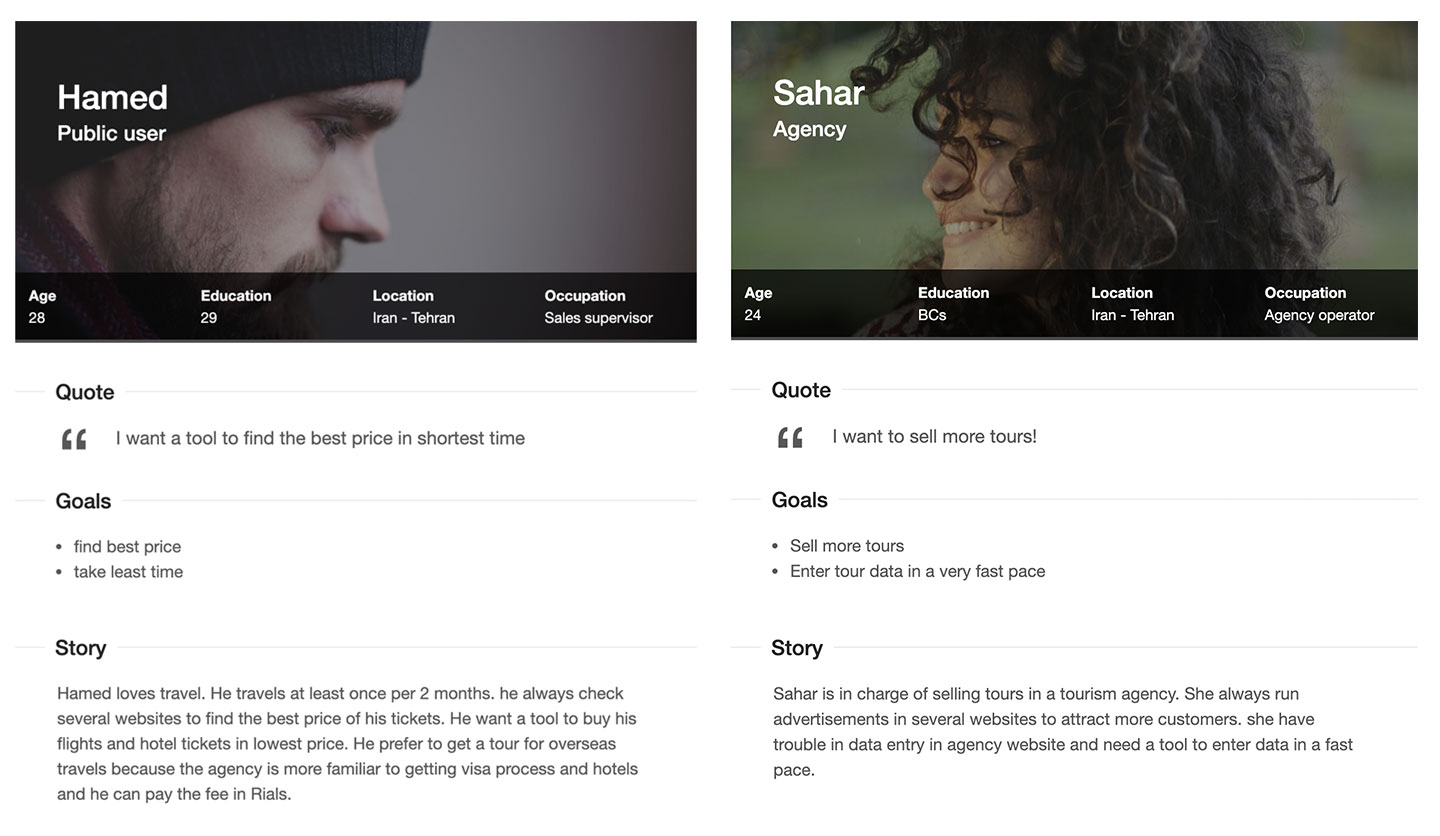
To ensure that Safar Market met the needs of its target audience, we created detailed user personas. Here are two examples:

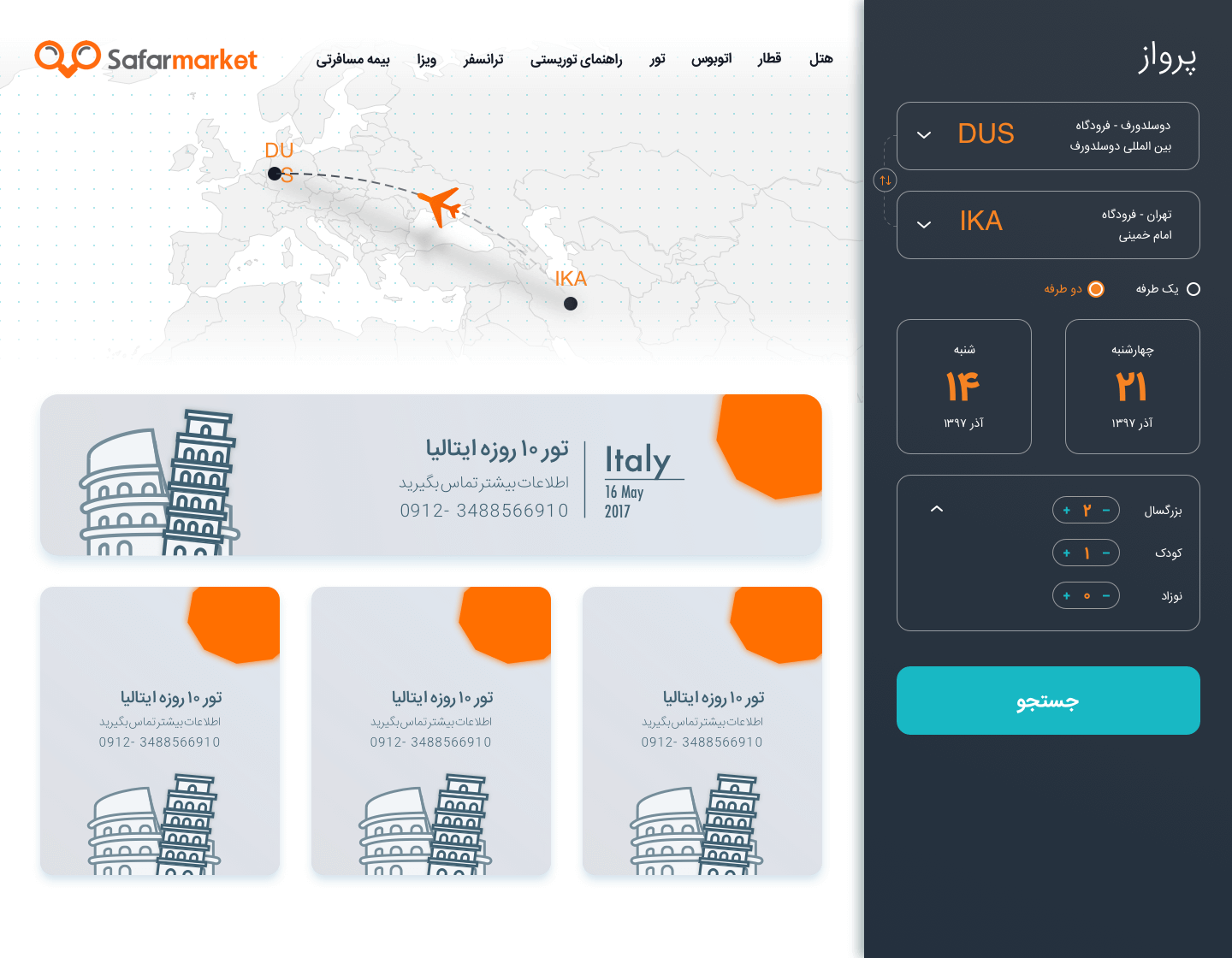
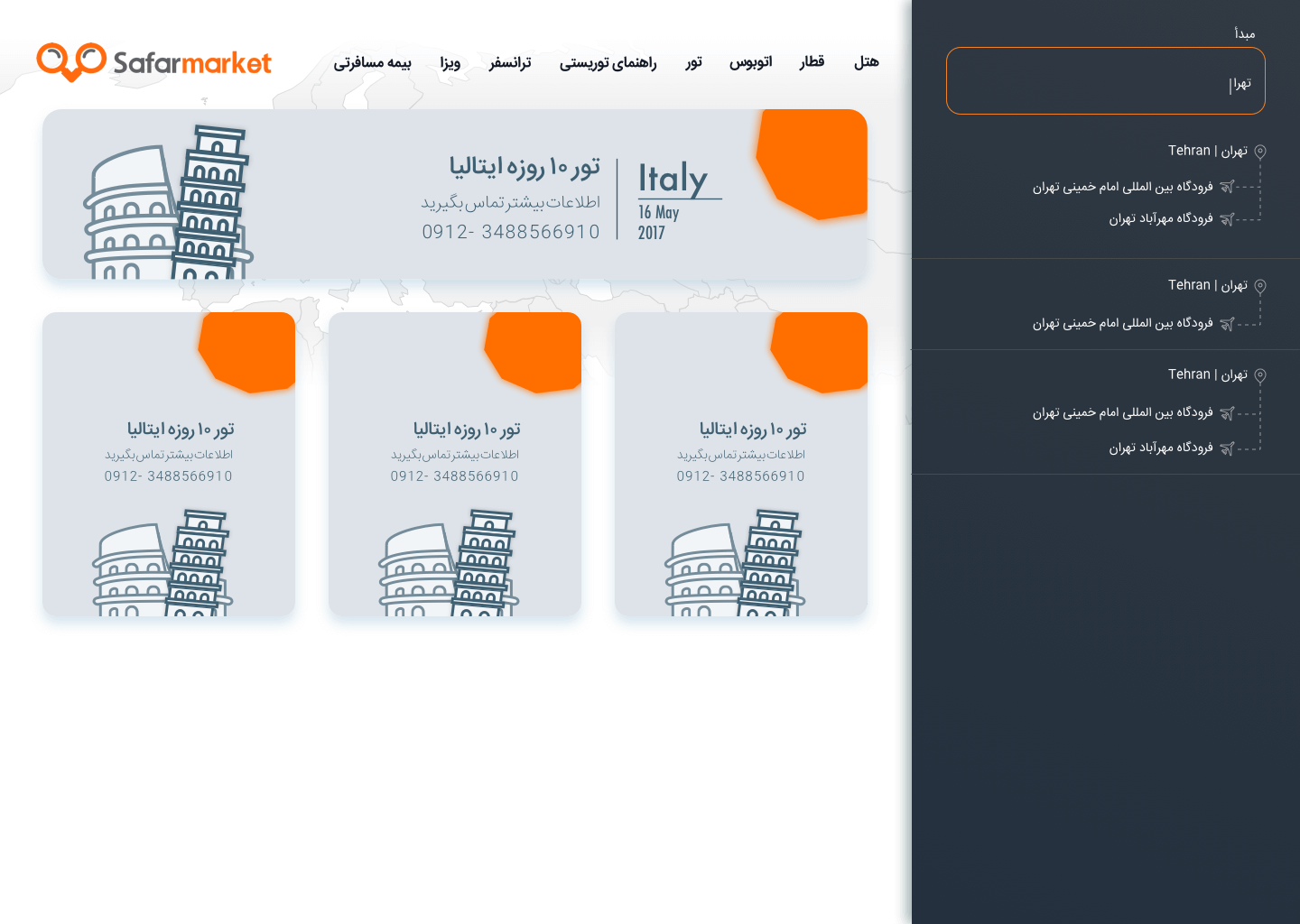
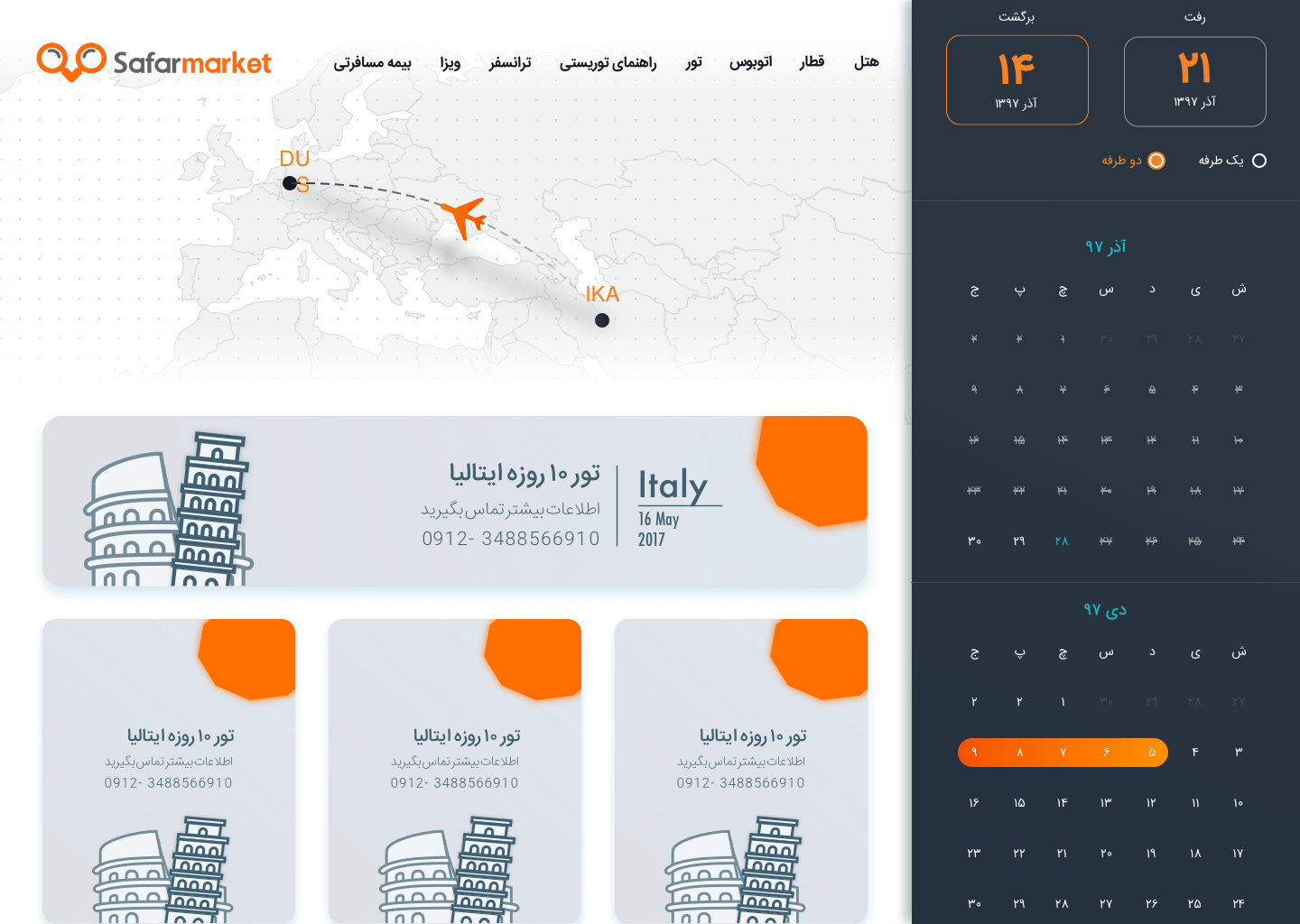
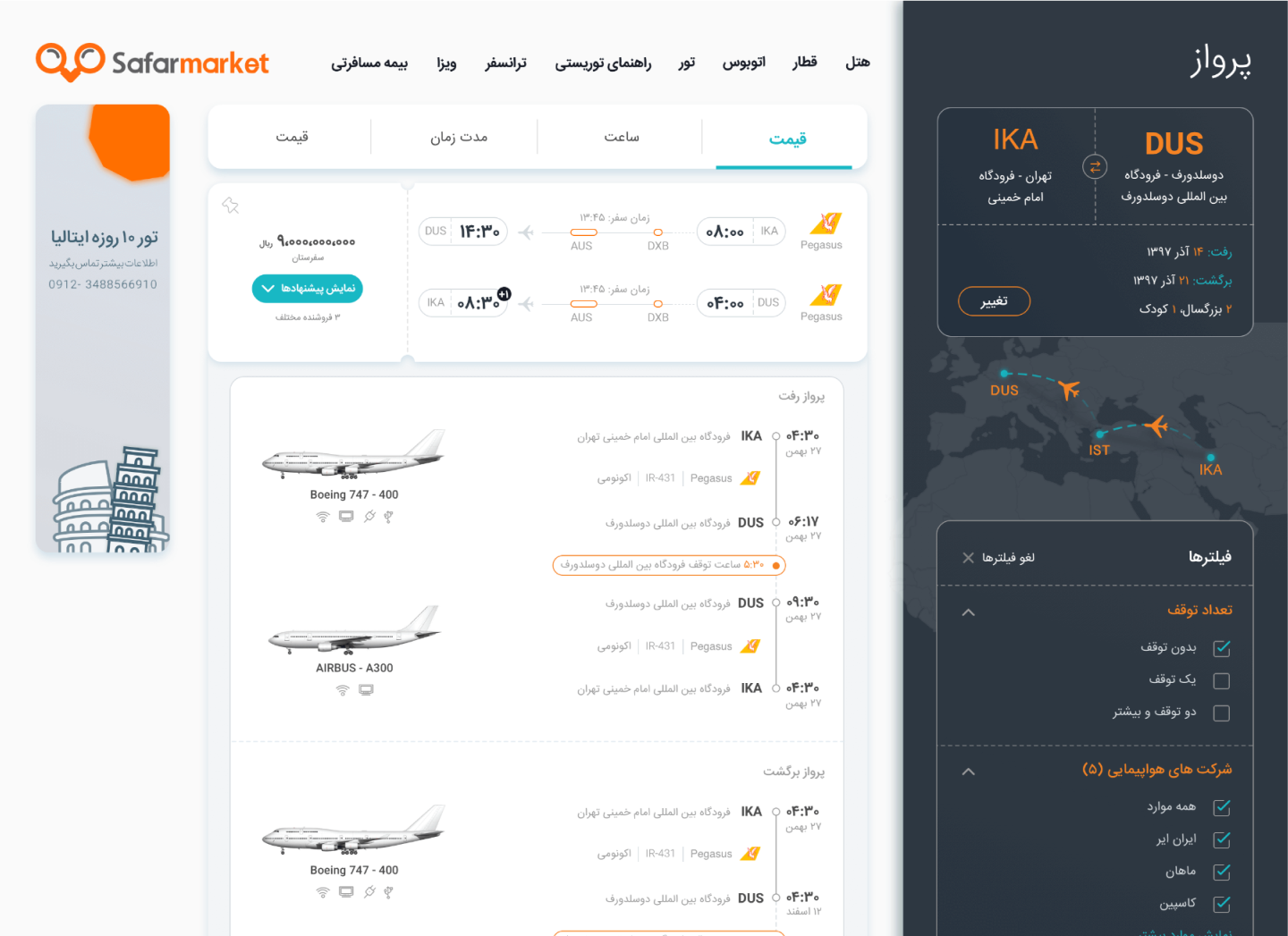
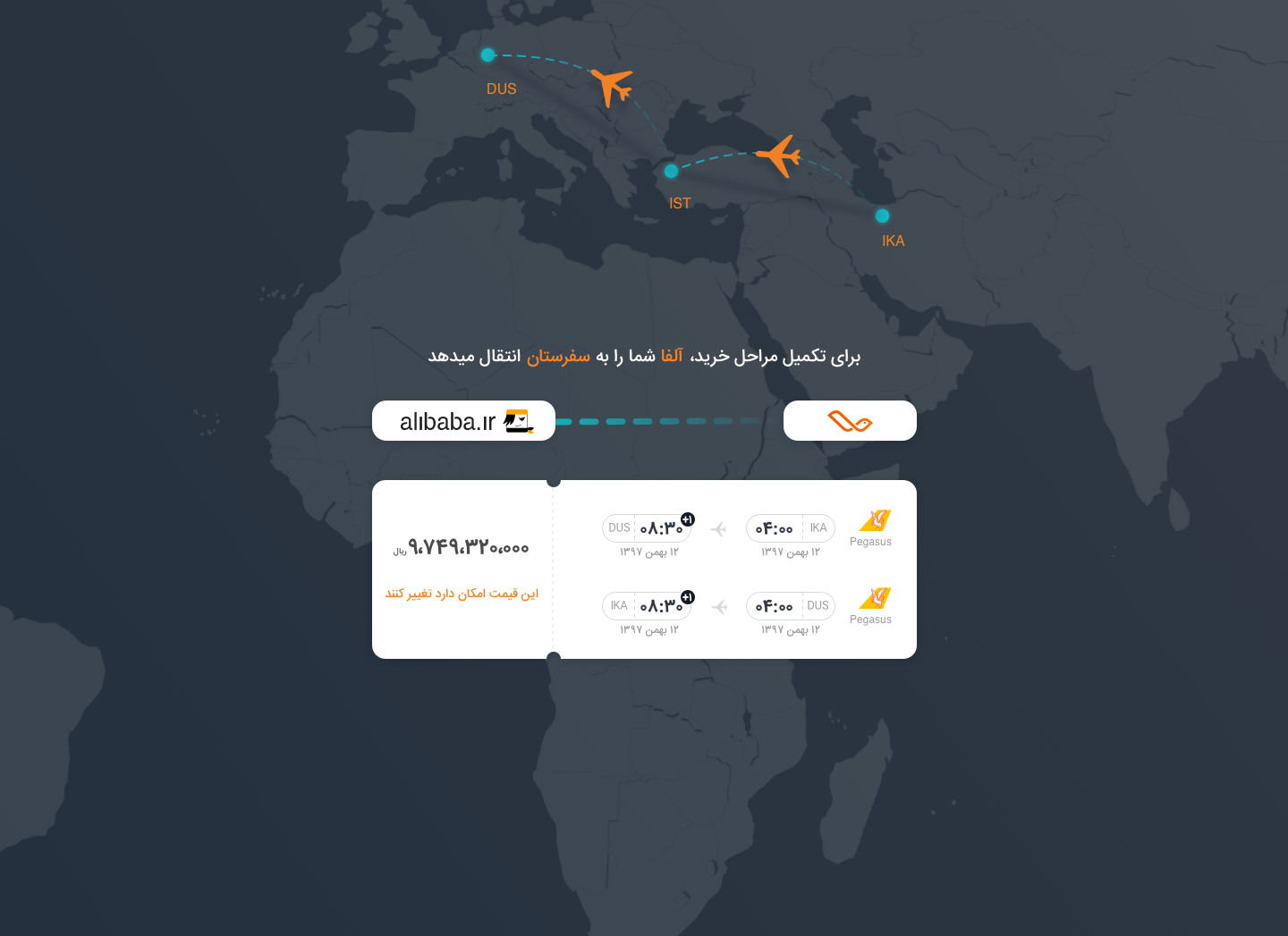
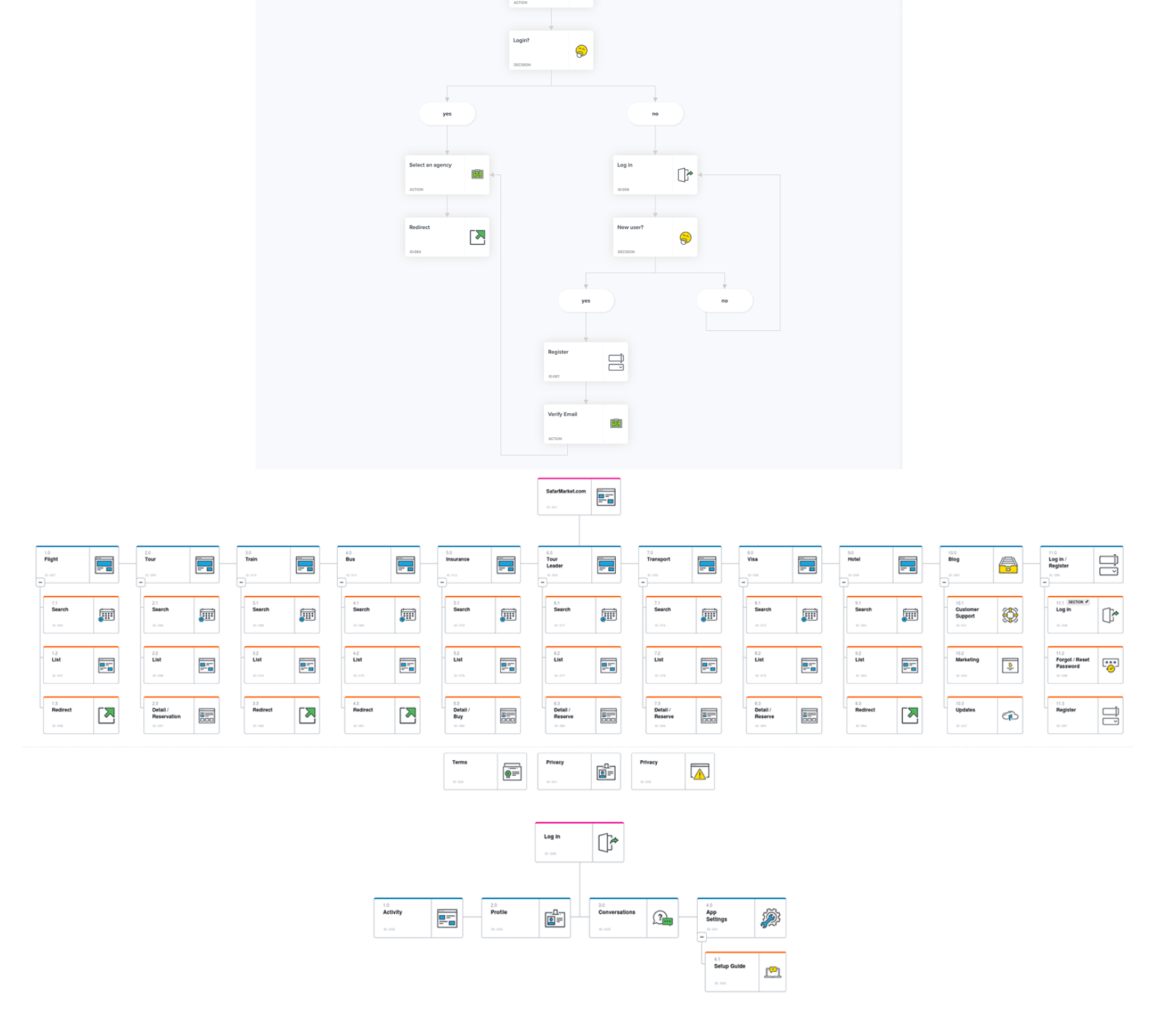
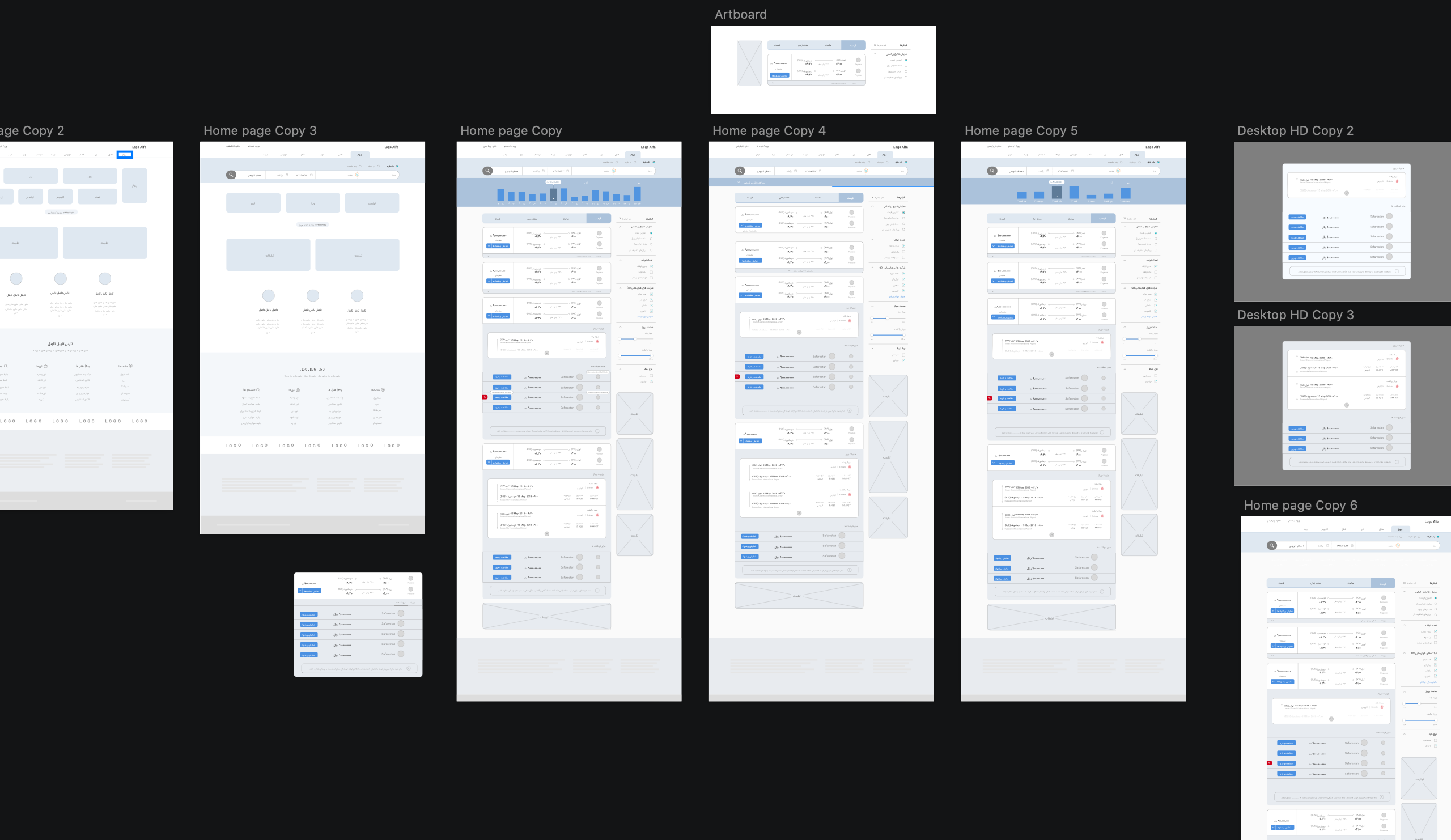
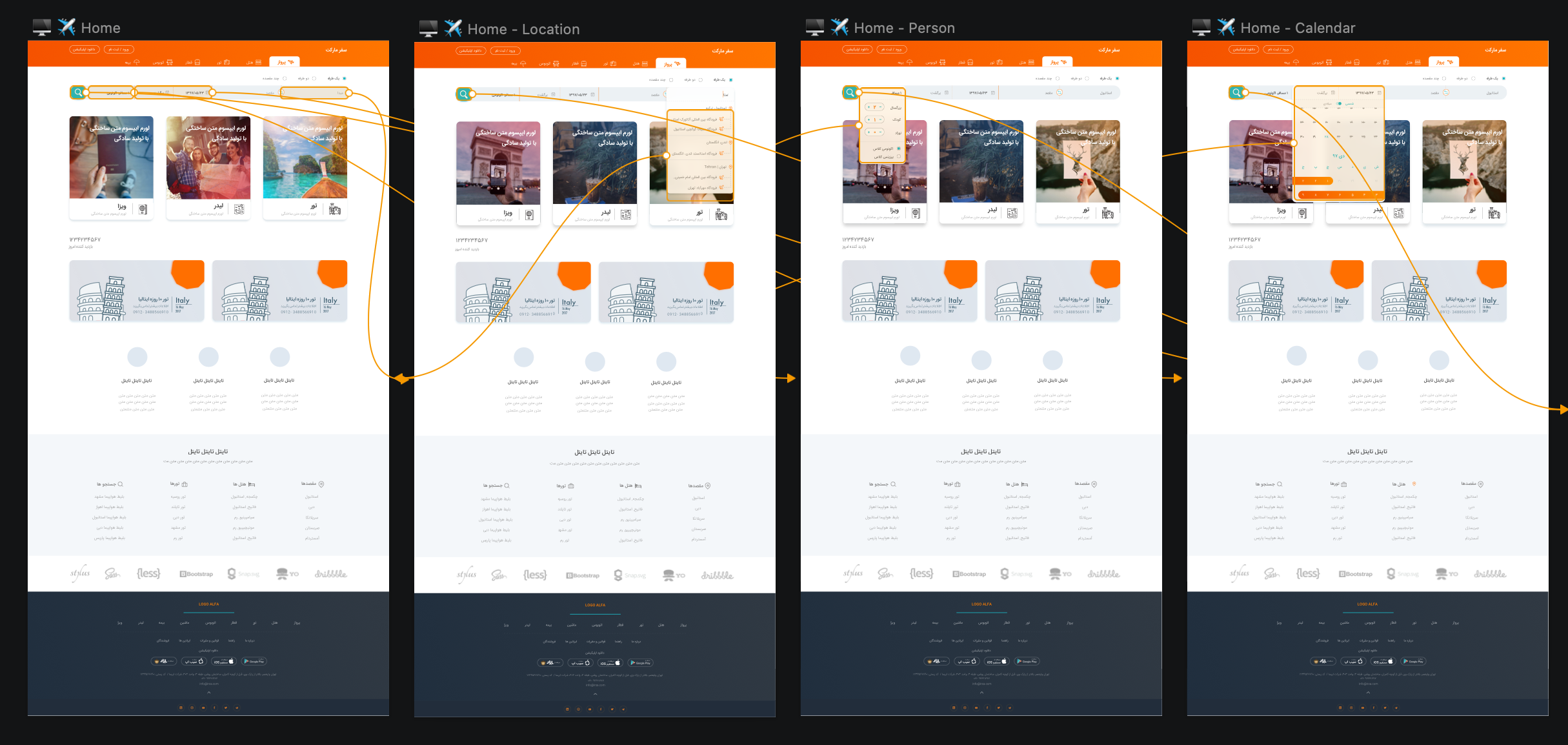
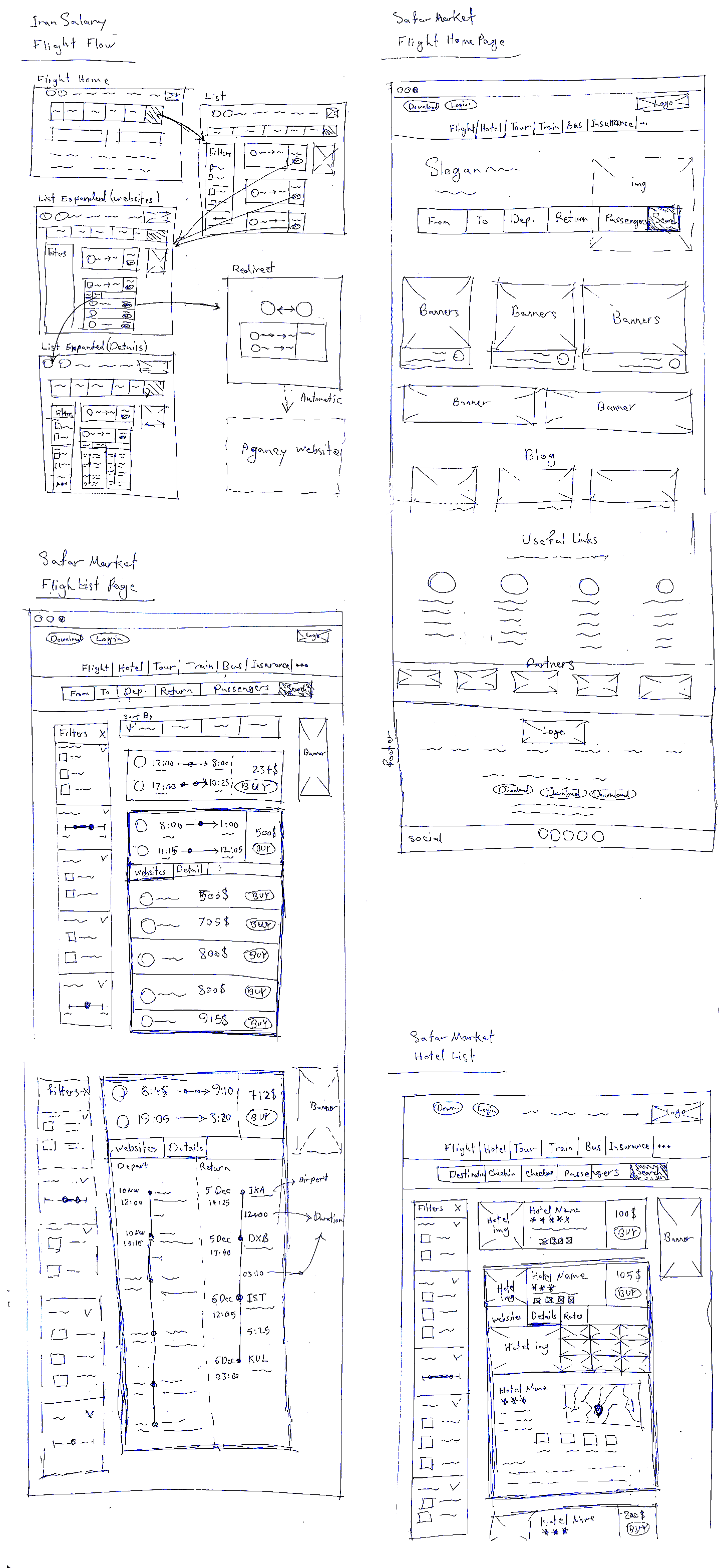
To illustrate the user experience on Safar Market, let's walk through the process of booking a flight:
The Safar Market project was a challenging but rewarding experience. By combining agile methodologies, user-centered design principles, and a data-driven approach, we were able to create a successful platform that has revolutionized the way people book travel in Iran. This case study demonstrates the power of UX design to create impactful and user-friendly products that drive business growth and enhance the user experience.