
"Iran Salary" is a product of www.irantalent.com
The most important purpose of Iran salary is creating an algorithm that provides reasonable salary based on essential factors such as location, work experience, size of company and ... .
Having knowledge of average salary for all people in all surveys help them decide to improve their business or pay fair salary and eventually plan their future.
December 2017 — September 2018
Iran Salary
Product Designer
~100 Pages
Sketch App / Zeplin / Plant / Atomic Design / Market Research / Interview / Sketching / Wireframing

"Iran Salary" is a product of www.irantalent.com
The most important purpose of Iran salary is creating an algorithm that provides reasonable salary based on essential factors such as location, work experience, size of company and ... .
Having knowledge of average salary for all people in all surveys help them decide to improve their business or pay fair salary and eventually plan their future.


Irantalent.com used to publish a comprehensive report about employee’s salaries for 5 years. This report was available in PDF format for free via the irantalent.com website. They also sell hard-copy of the report for a low price. The board management decided to have some revenue by making these reports as an online tool in which both employers and employees can satisfy their needs related to their salaries or their employees’ salaries.
The problem seemed to be quite straightforward: “make income by making the product online.” But I had to make some decisions about features, functionality, and priority of every feature.
Another affecting parameter was the time. We had not enough time to do good-quality research and do every user experience design process steps carefully. We had just 2 months to launch the first stage of the product from scratch. In fact, at that time, the team who was working on this product consists of a product owner and me.
Because of our tight schedule, I had to make short every step in the first phase. In a short period, I decided to implement the first phase with HTML, CSS, and Angular; because at that time, we did not have any developer to implement it.
I divide the whole project into 3 main phase:
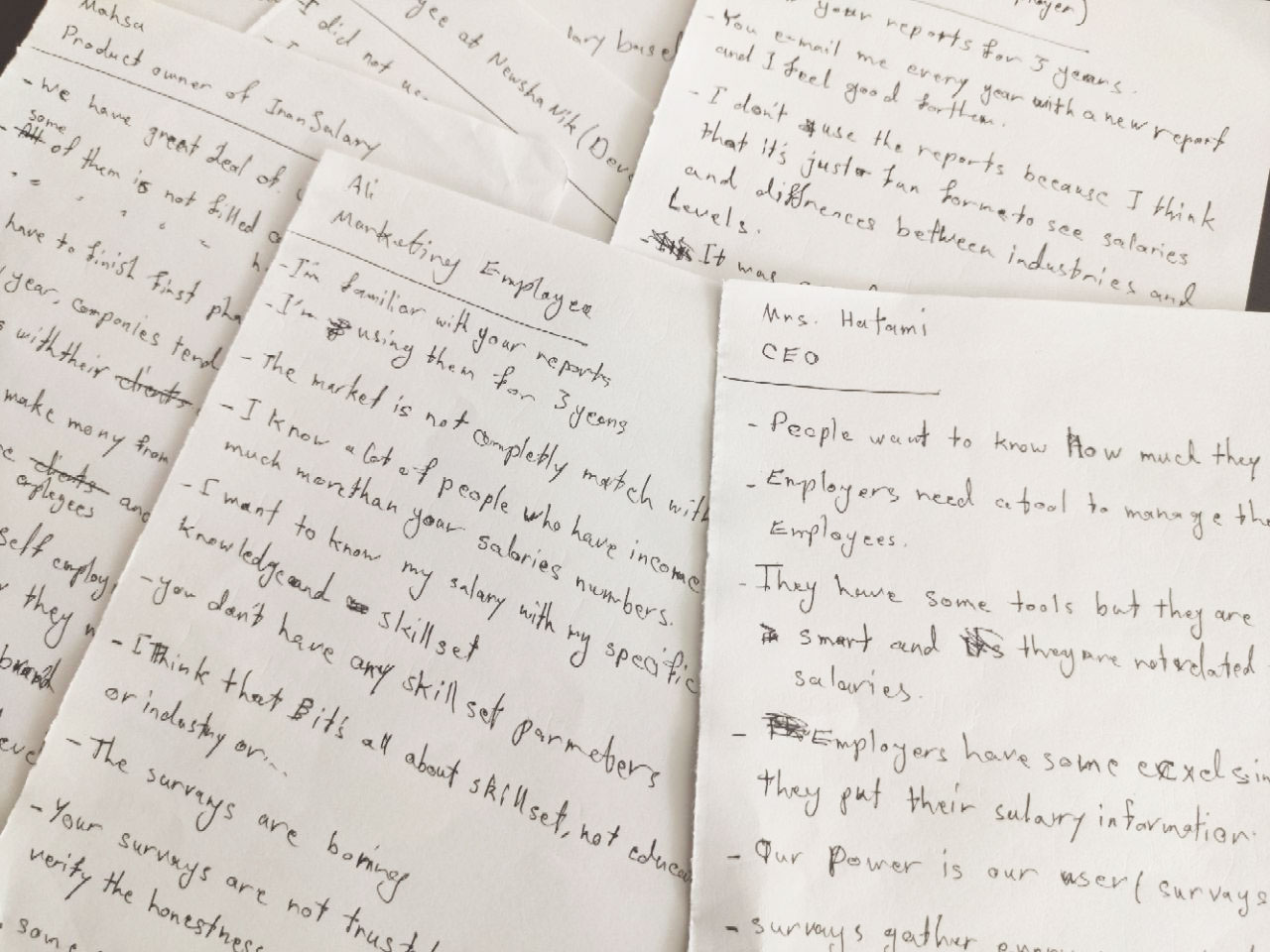
Conducting interviews is essential in gathering information, throughout the years I’ve learned that the better you get at this the more useful the information will be. Knowing how to structure your questions, how to listen and how to be grateful is the key.
I conducted about 10 semi-structured interviews by employees and employers to understand the problem space and find out their needs and their goals in terms of their salaries and their employees’ salaries. This helped me to explore different problems & go deep down into a few major issues that they currently face.

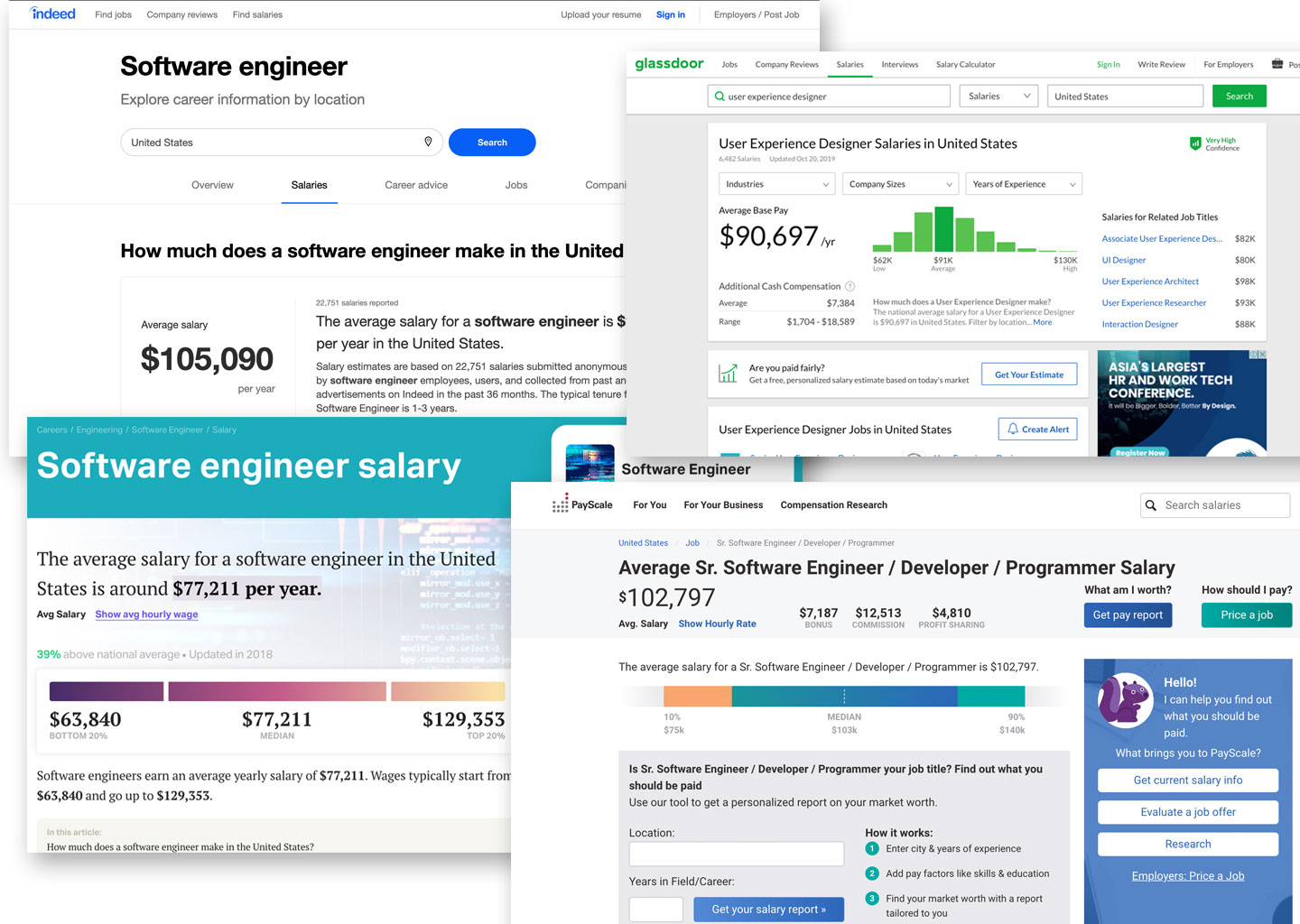
Competitive analysis is used to evaluate how a given product’s competition stacks up against usability standards and overall user experience, it also helps understand how the major competition in your space is handling usability.
I did some research about the websites which are similar to our functionality. Here are some websites from which I extracted features:

We conducted several brainstorming meetings in which we firm up the product and its features. In these sessions, we discussed the priority of features for users and the business. We considered our resource limitations including time and human resources. We created the business lean canvas and investigated potential revenues and opportunities.
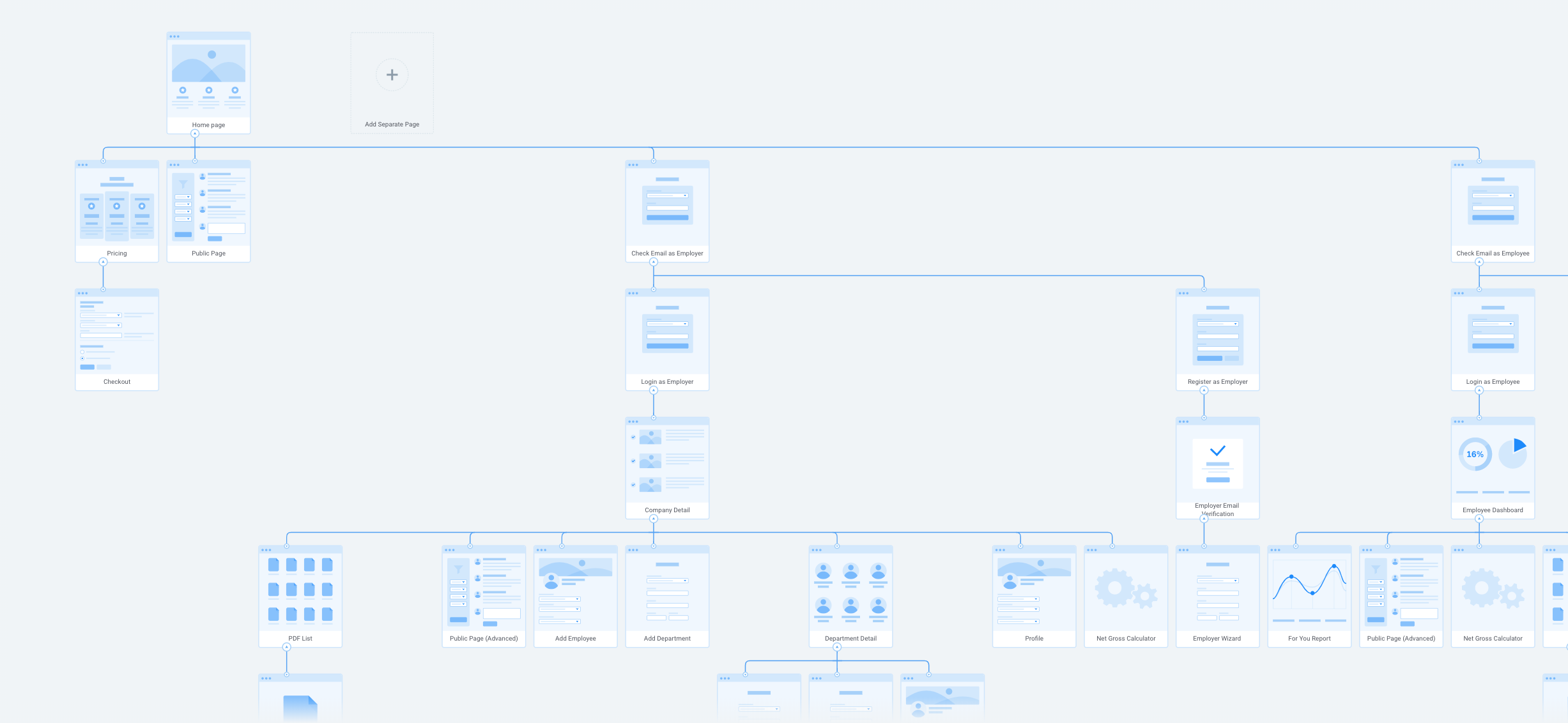
A site map describes the different content pieces on the site and the relationship between them. It is an important step of the user-centered process as it ensures content is in places users would expect to find it.

It’s vital in project’s development to have a well-defined audience, that will ensure that all of the design, functionality and content decisions are targeting the right people, there are many business examples that have failed because of not understanding their audience.
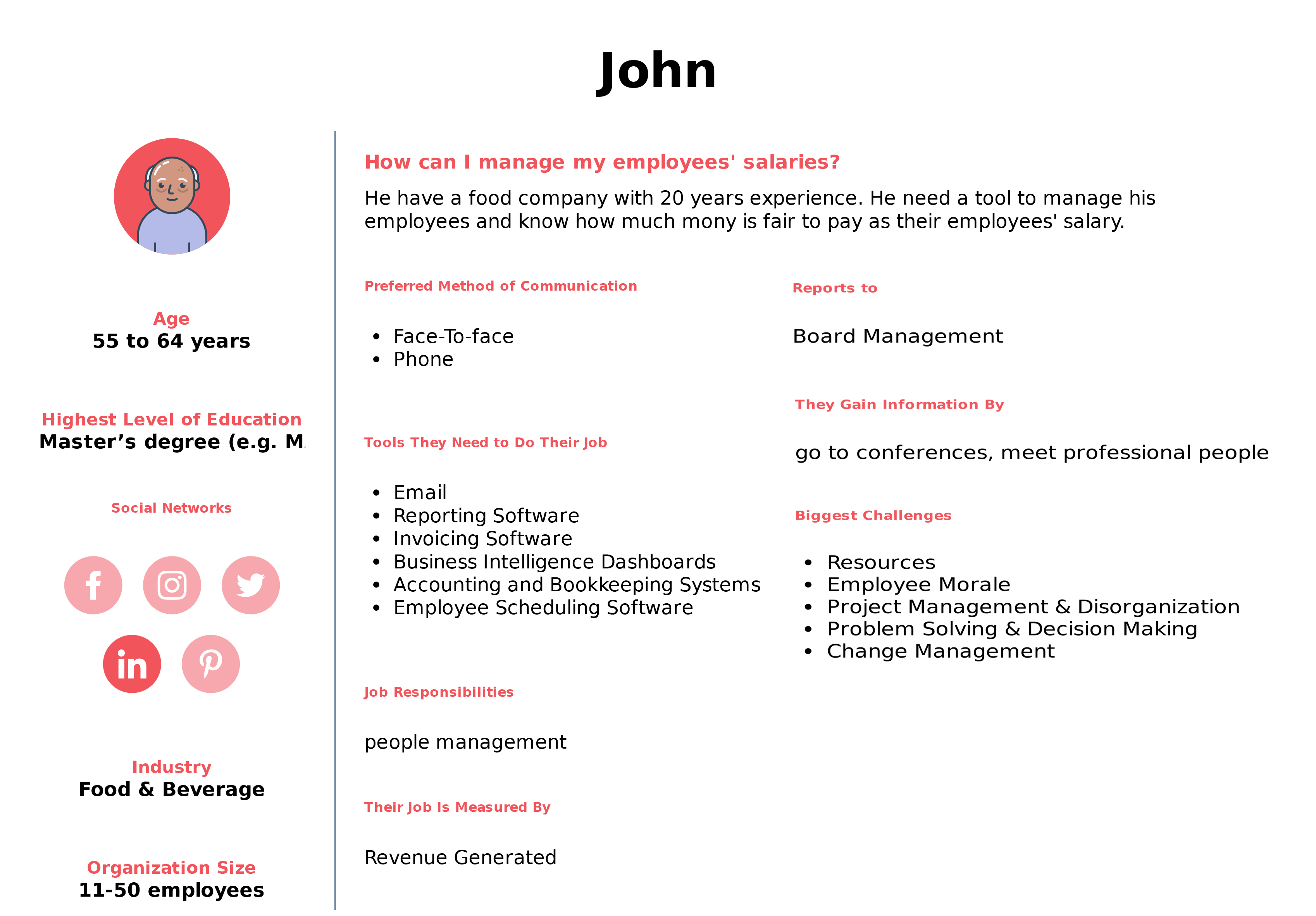
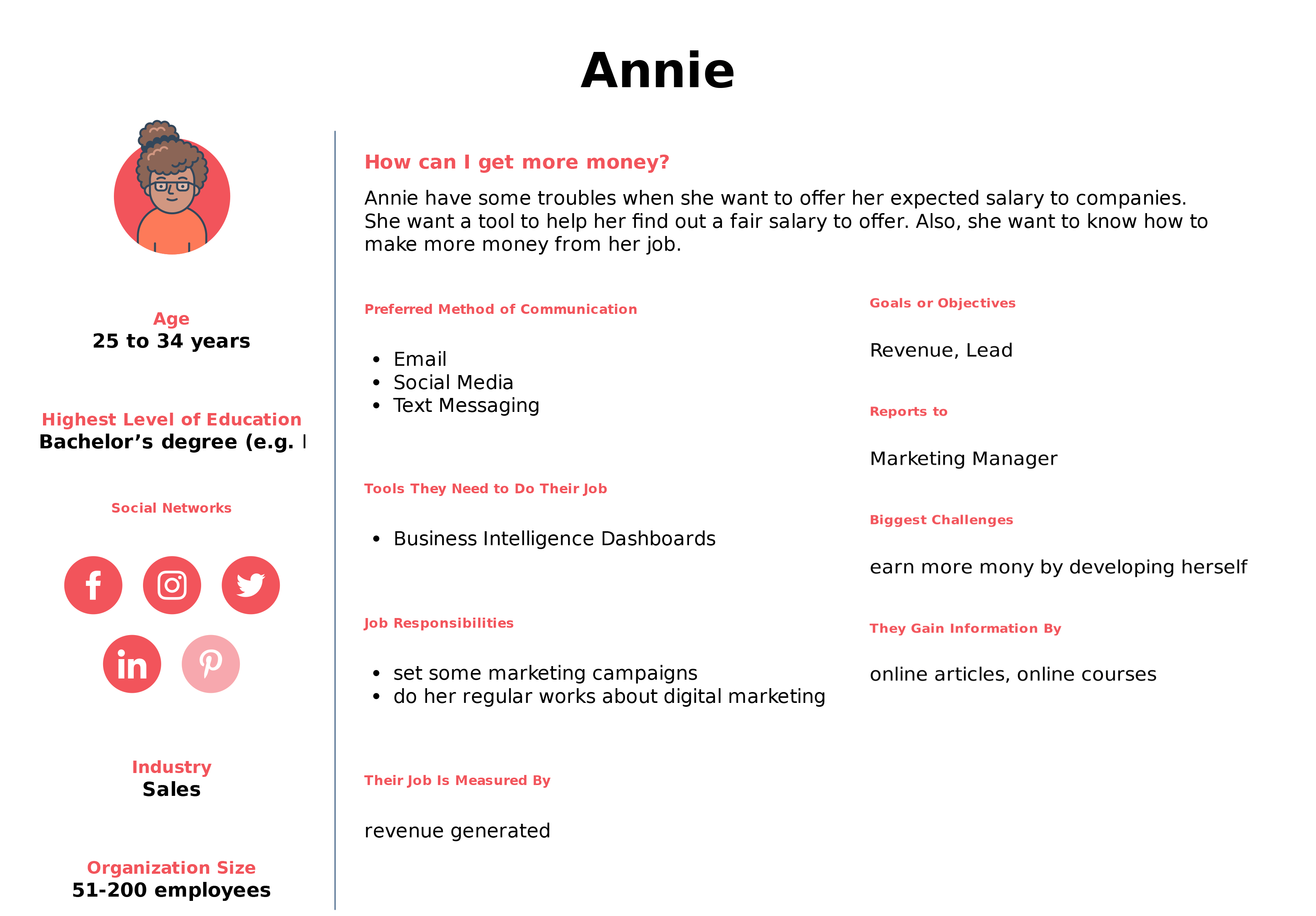
After figuring out who the audience of the project is, I normally build the personas. This is similar to shaping a piece of clay. By doing this I’m creating a clear image of who the user in our audience is.
I have created various personas but there are two important personas who make up the majority of our audiences. I address them as two examples of my personas.


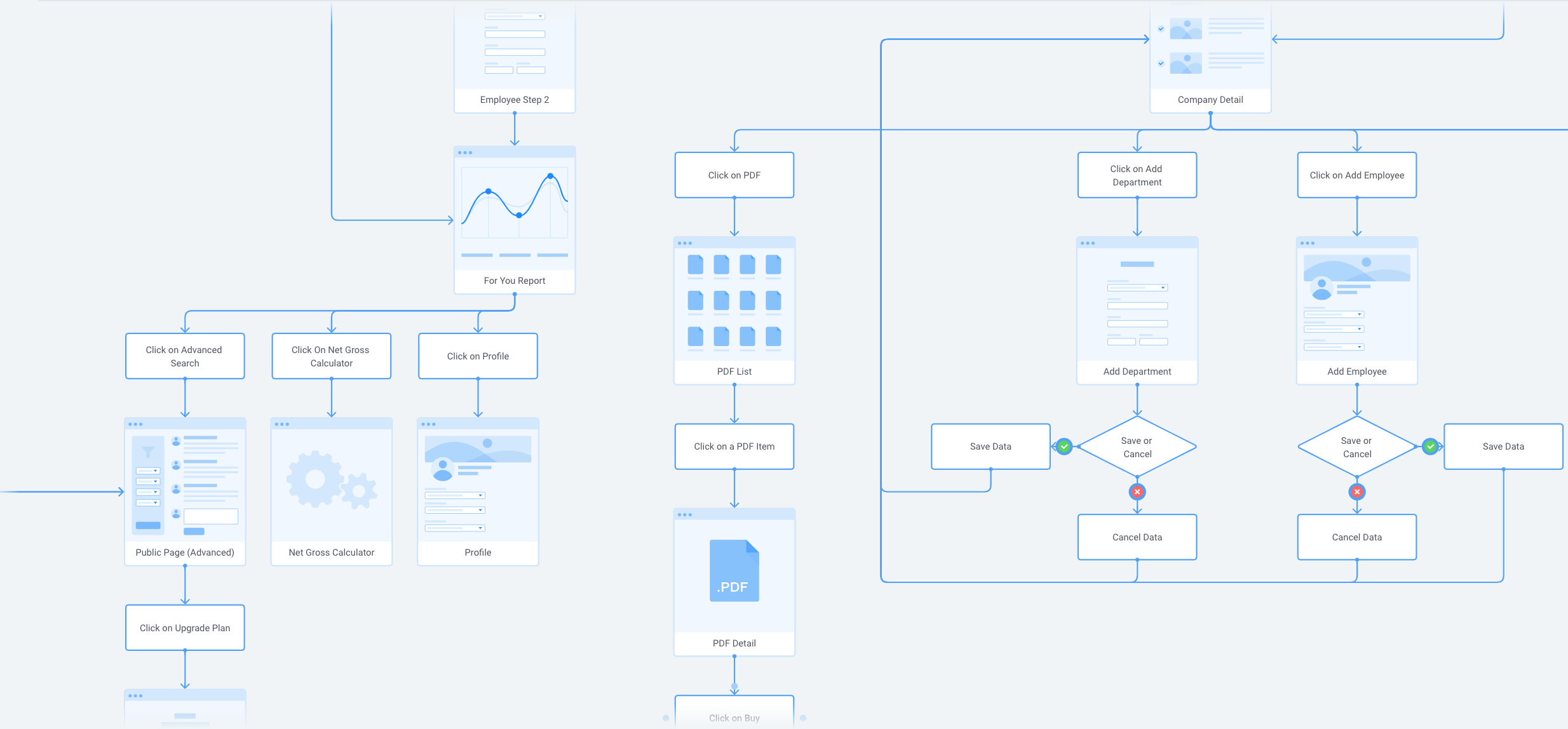
A person’s experience during one session of using a website or application, consisting of the series of actions performed to achieve a particular goal is called a user journey. We use this technique to identify and catalog all interactions that the user might have with the platform.

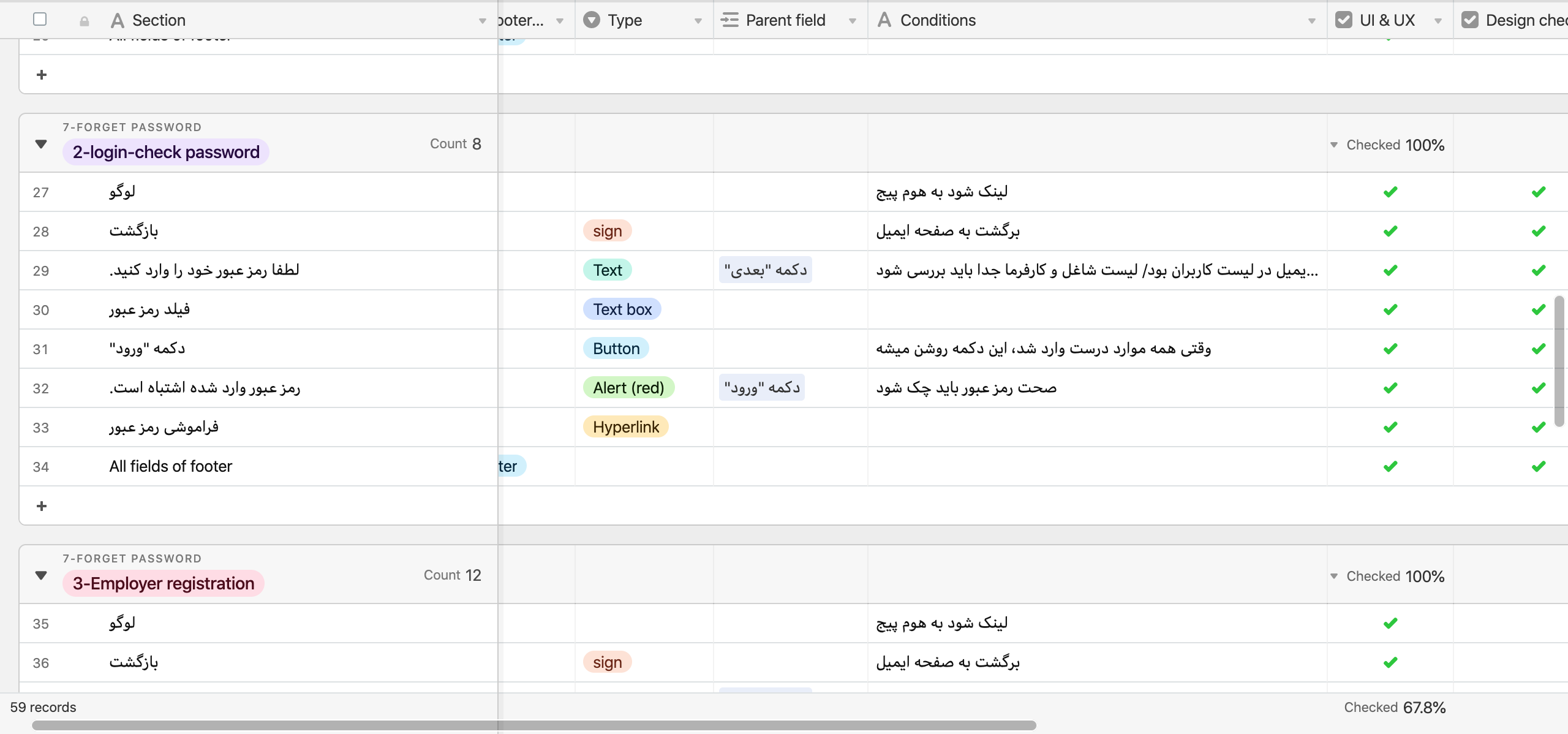
A content inventory is a process and the result of cataloging the entire contents of a website. An allied practice, a content audit is a process of evaluating that content. A content inventory and a content audit are closely related concepts, and they are often conducted in tandem.I made the content inventory using Airtable. I placed all the needed contents in separated pages and checked them iteratively.
I made the content inventory using Airtable. I placed all the needed contents in separated pages and checked them iteratively.

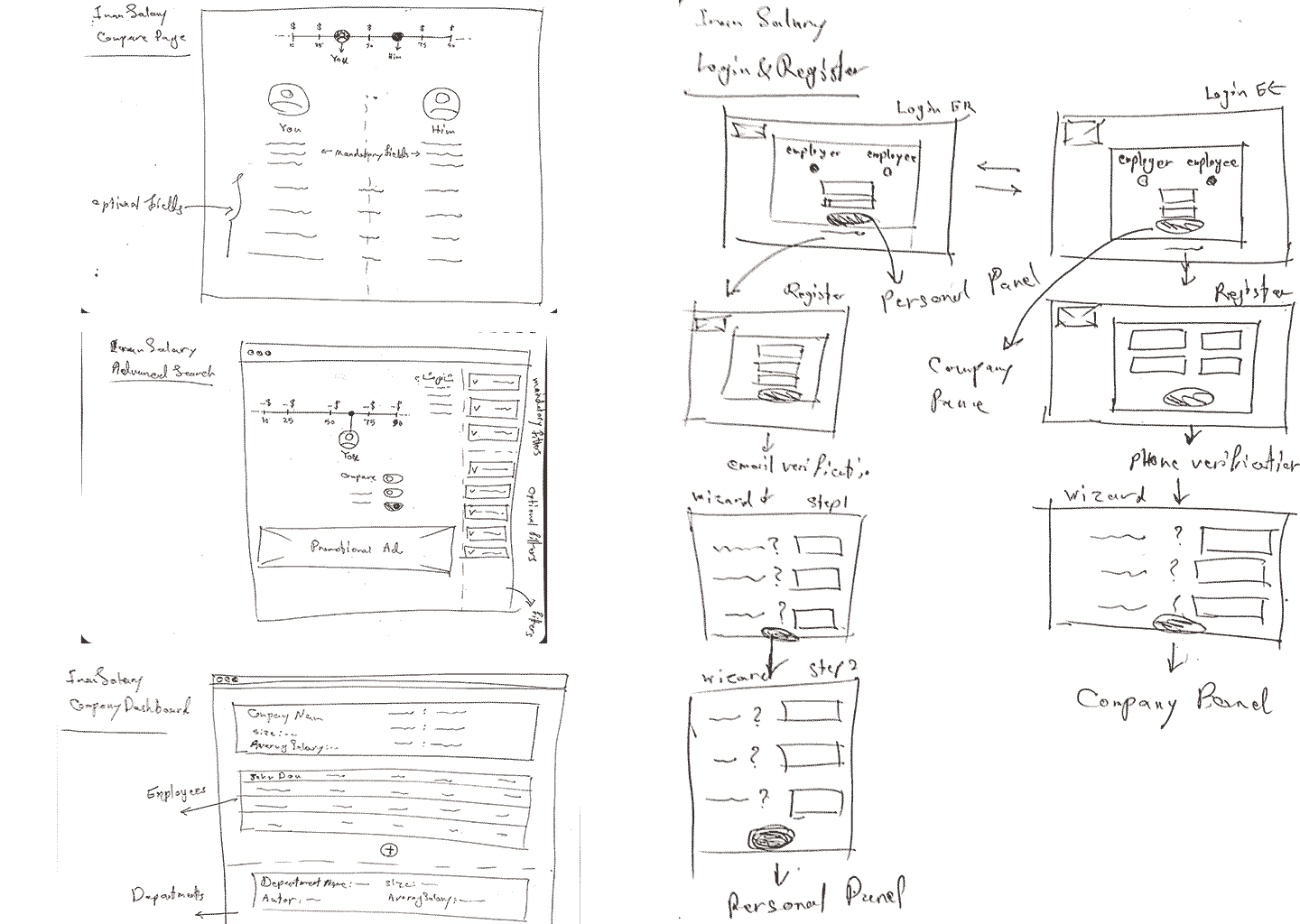
A prototype that is sketchy and incomplete, that has some characteristics of the target product but is otherwise simple, usually in order to quickly produce the prototype and test broad concepts.
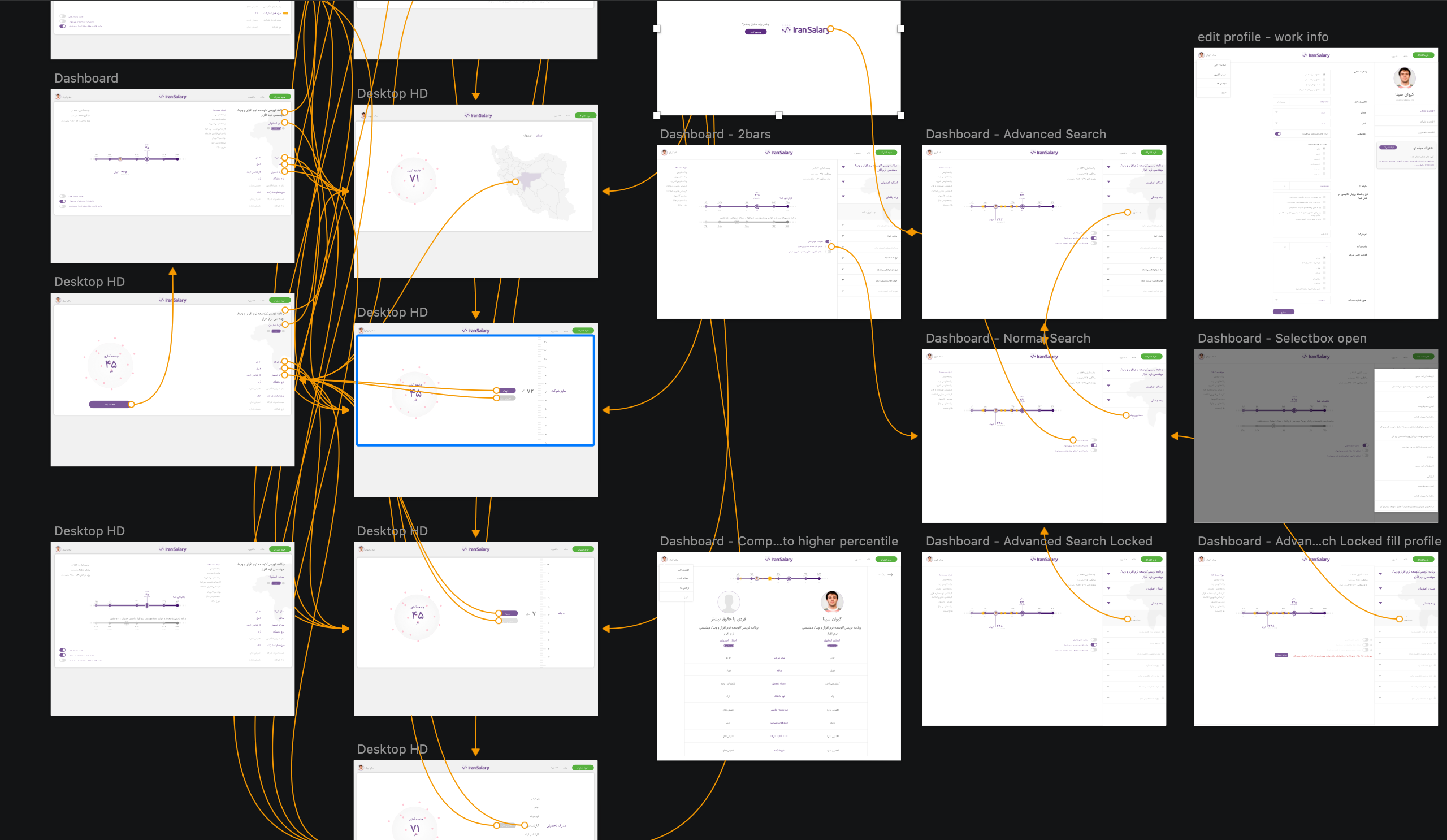
I have designed most of the pages and presented them in brainstorming meetings to ensure all the needed pages are perfect in functionality.

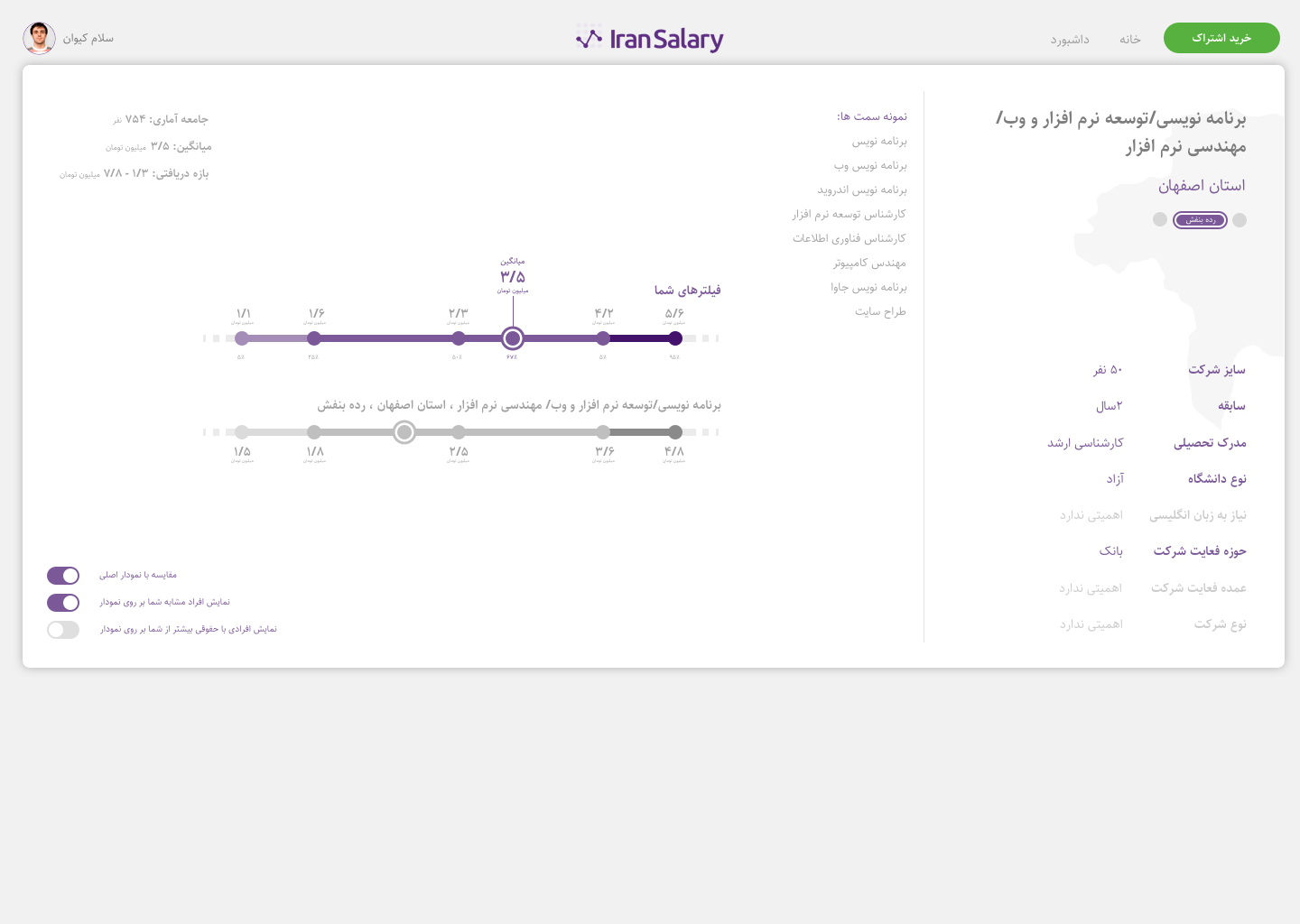
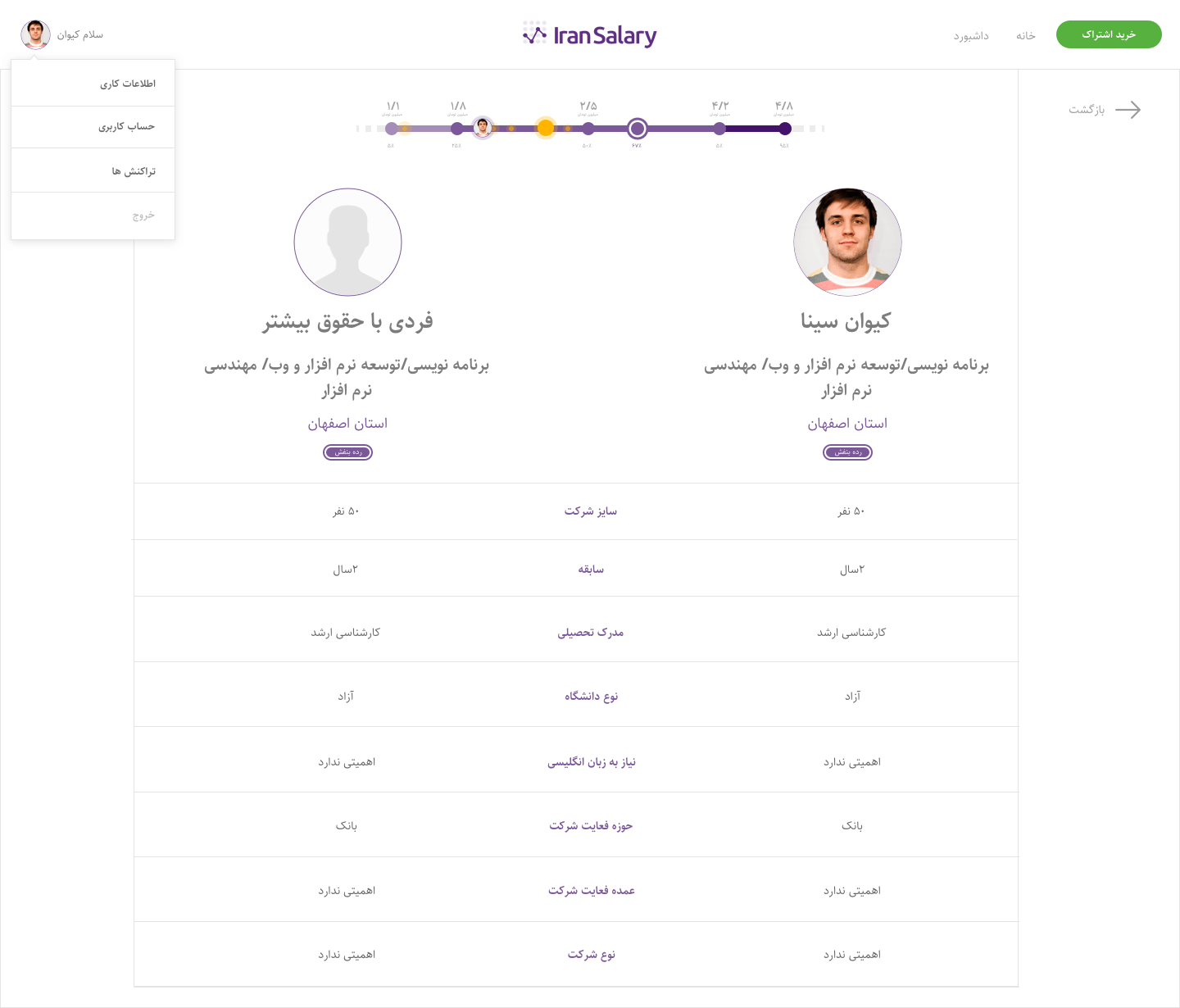
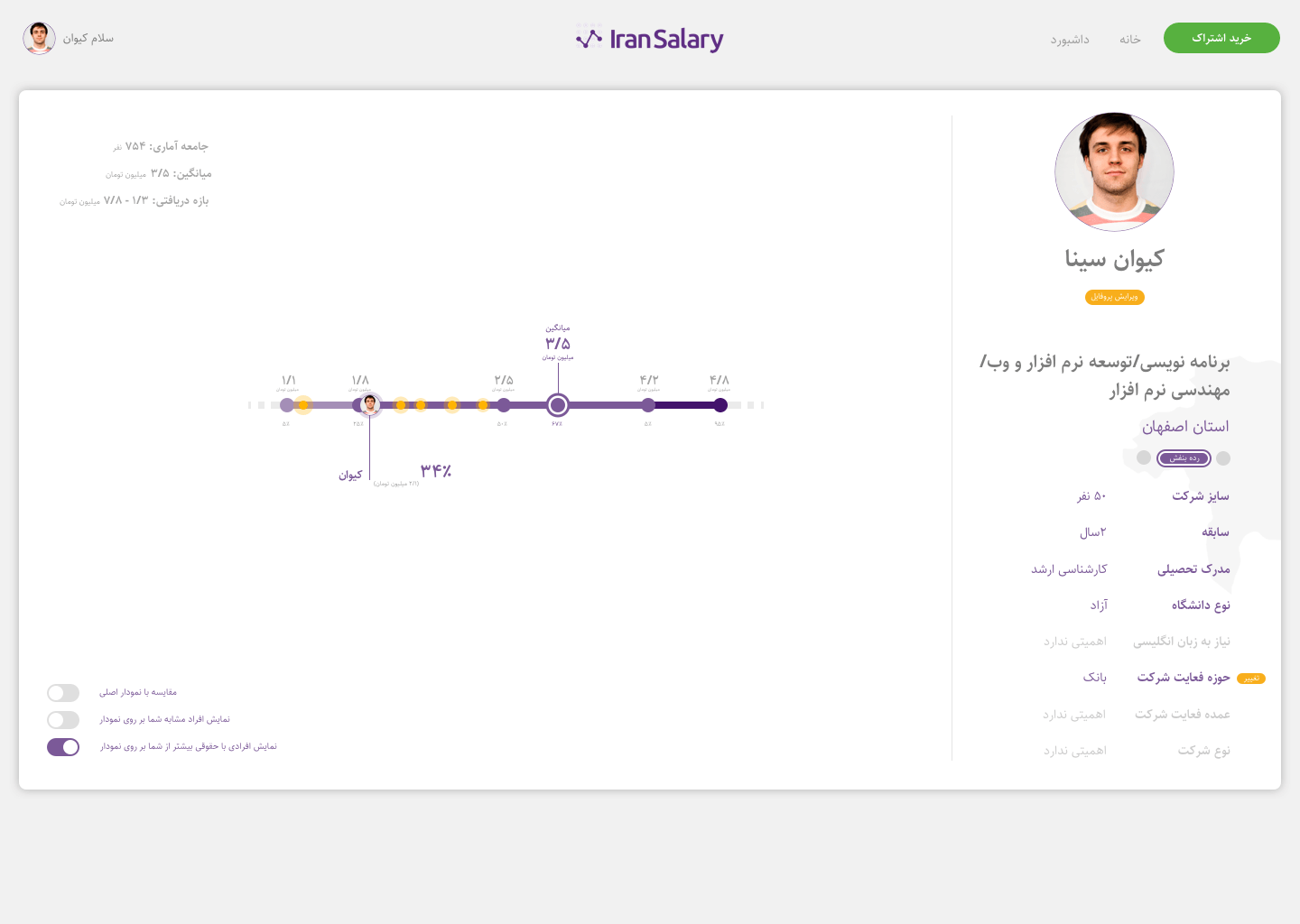
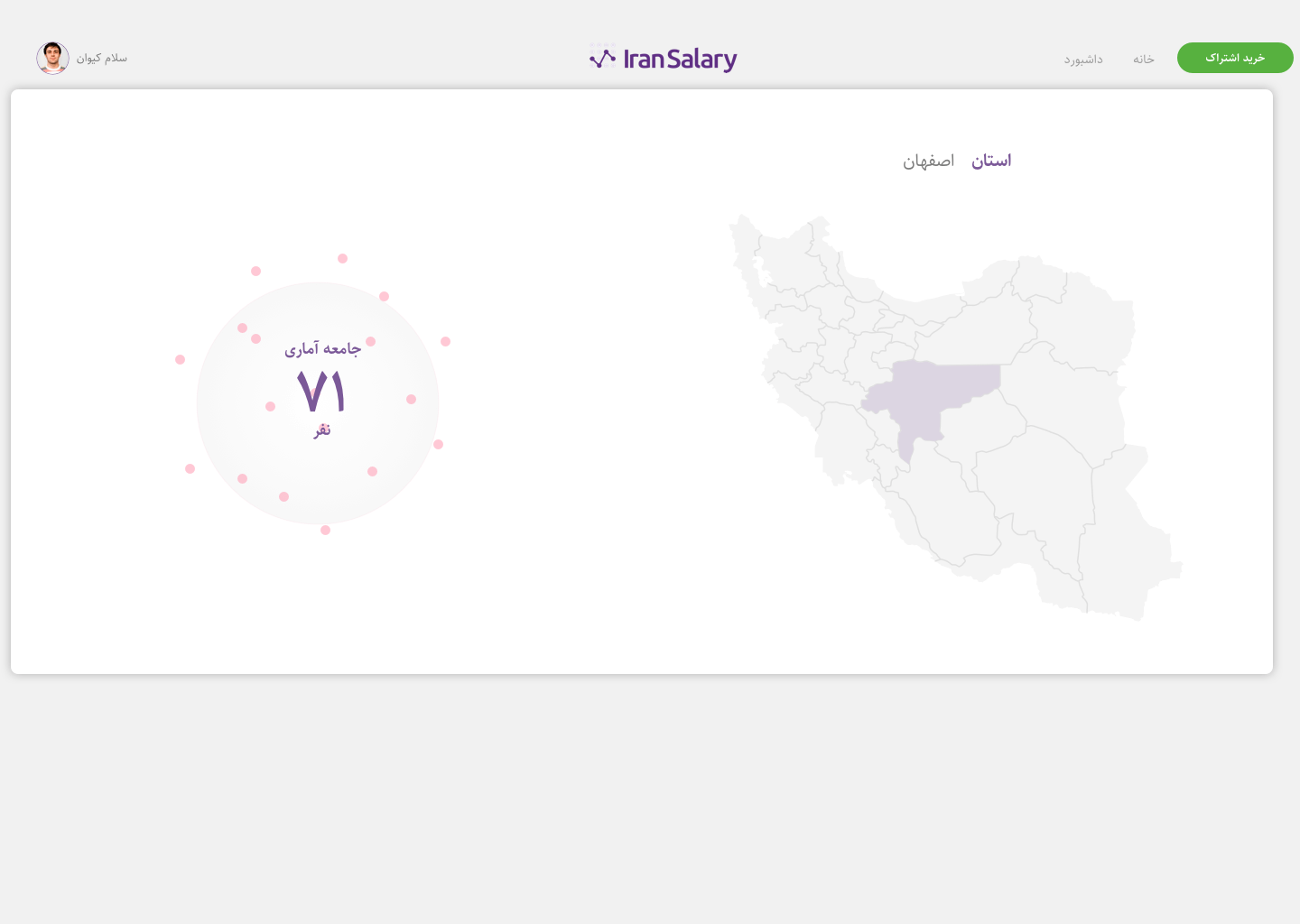
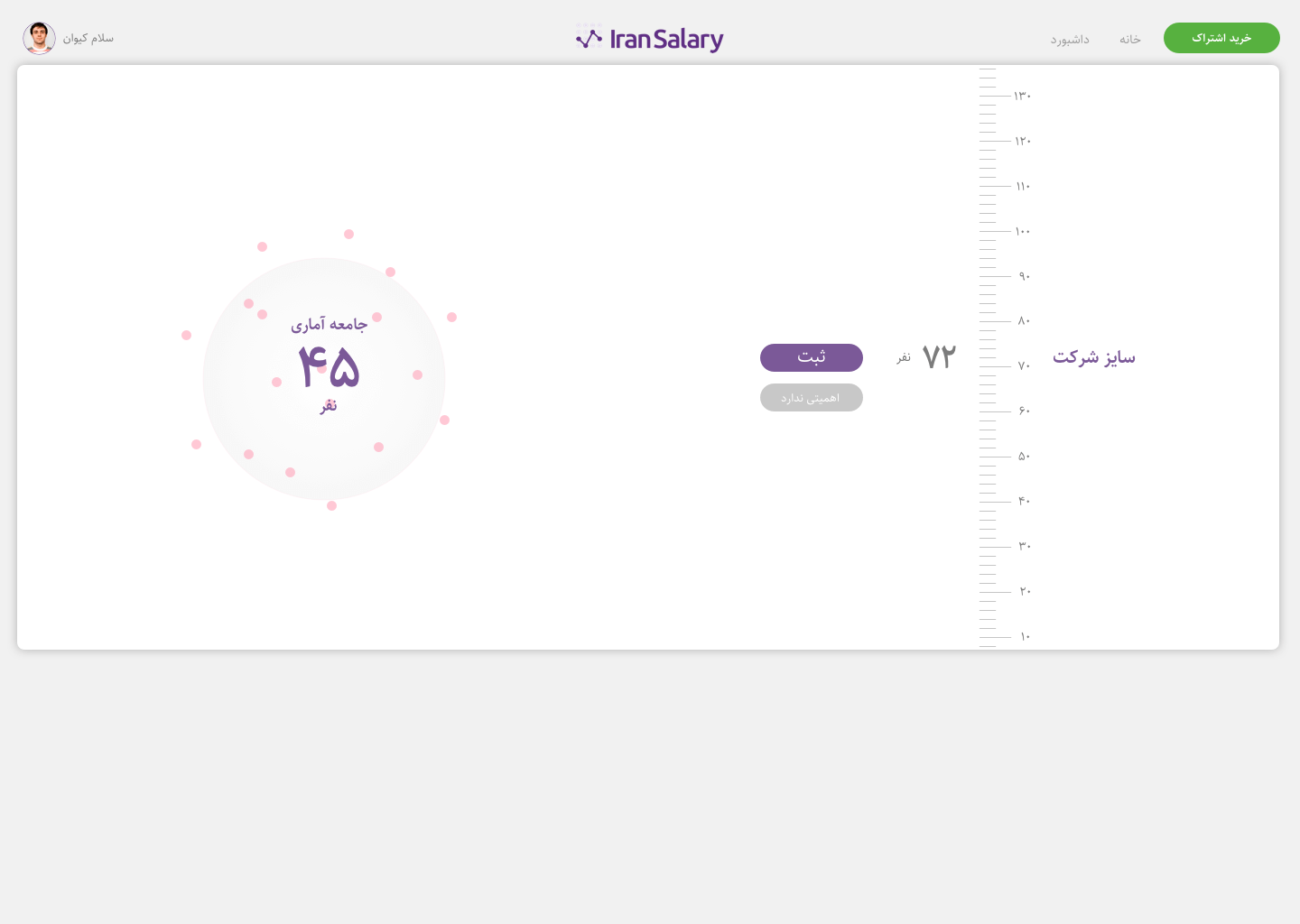
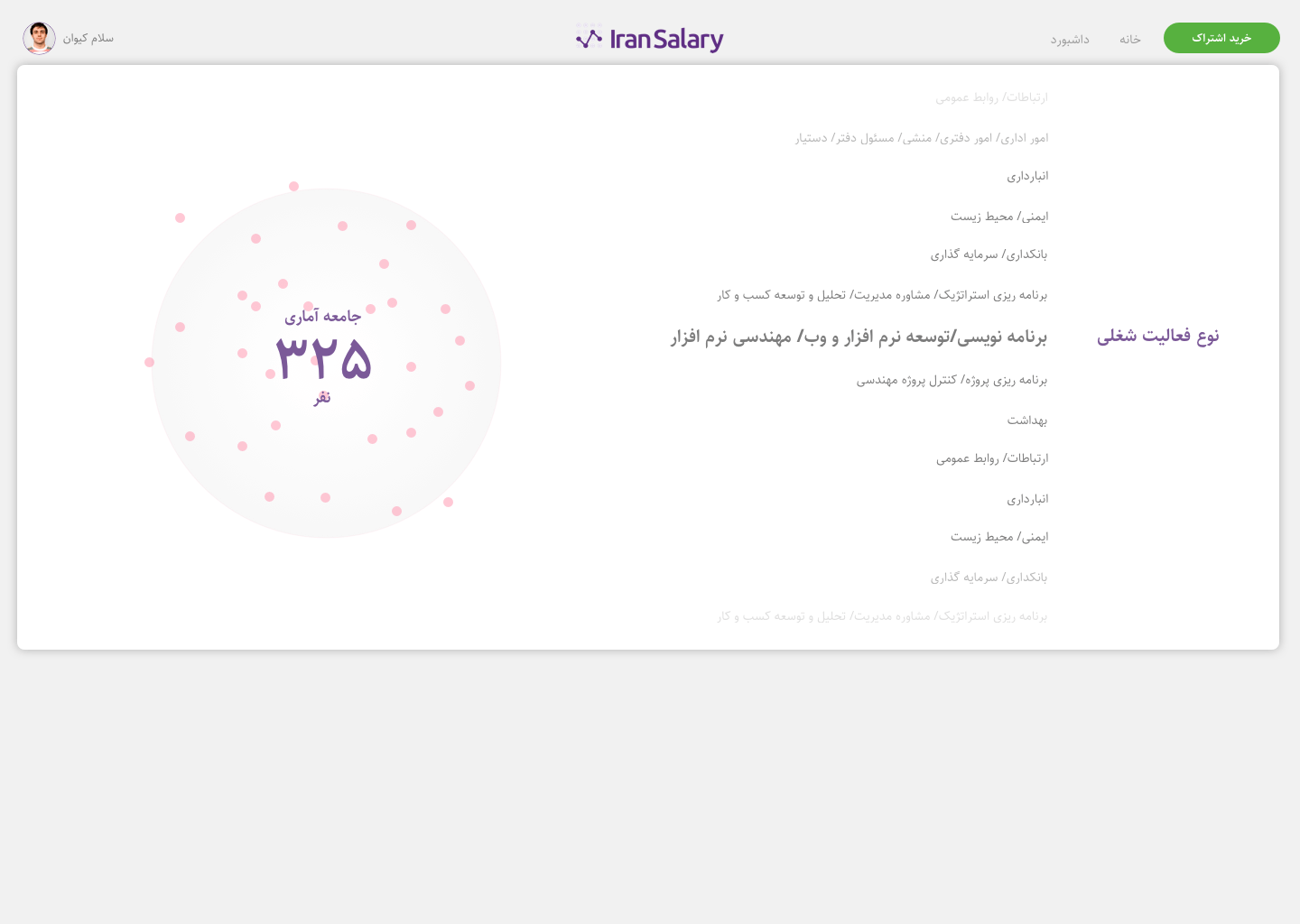
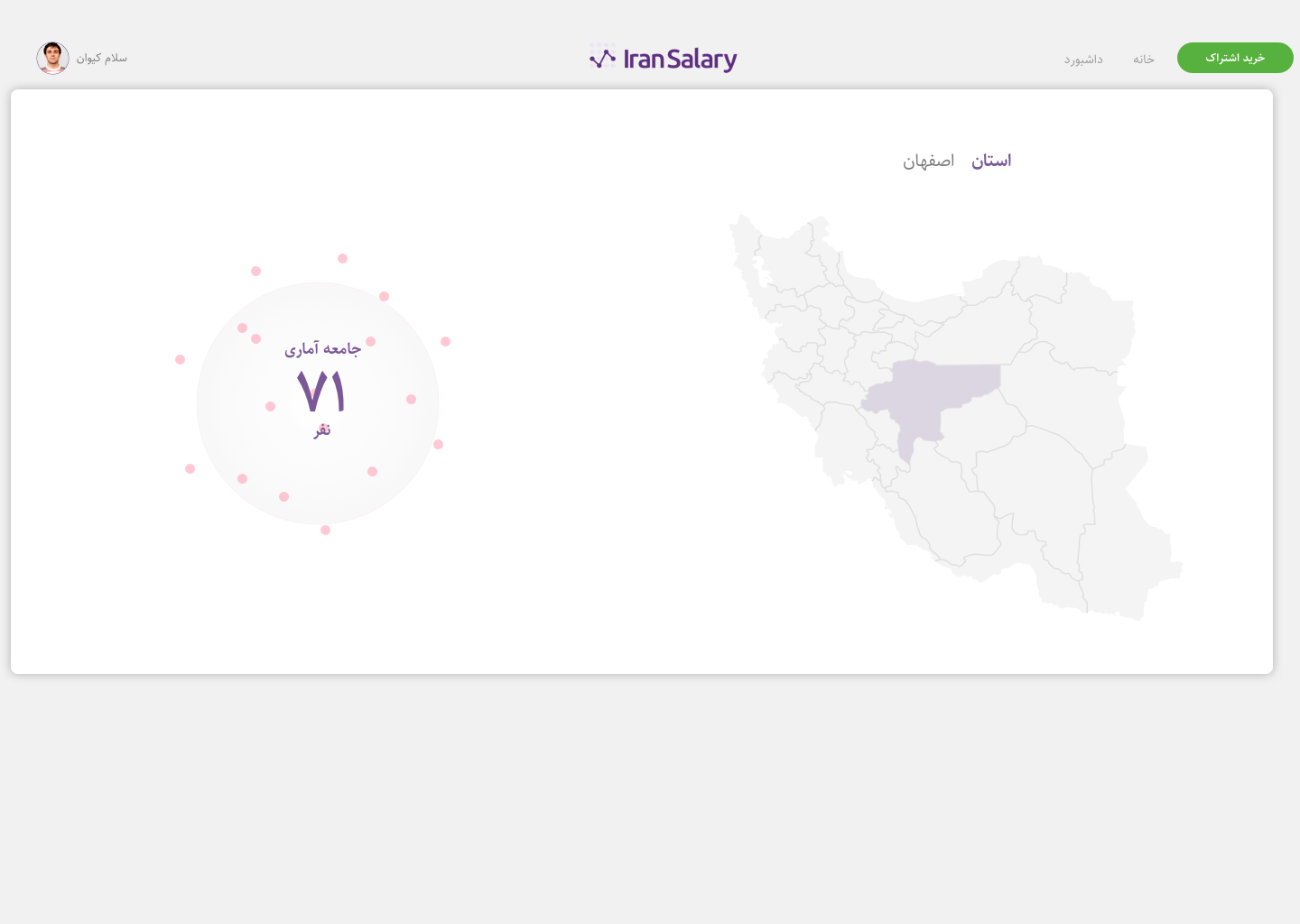
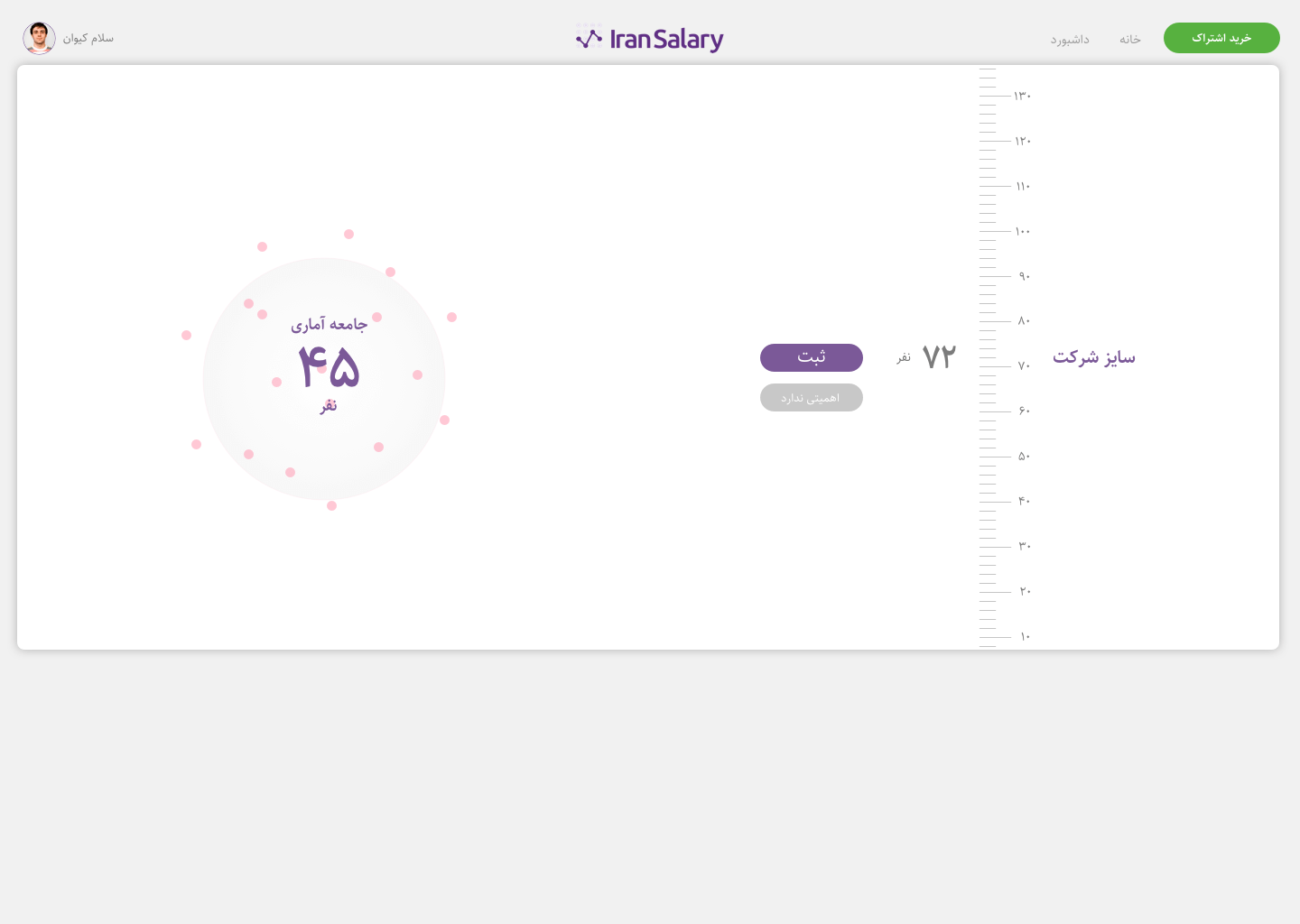
The visual design maximizes the aesthetic, information-conveying capabilities of graphics and text. It’s actually a subdiscipline within the UX process, contributing to UI Design, information design, and graphic design.
I designed two versions of visual design. One of them was more creative but hard in Implementation. The other one had simpler layout and elements. I presented both of them and after some meetings, we decided to implement the second one. This approach helped stakeholders to have the choice to select one of them.



In order to make good decisions about both design and implementation you need data about how people use designs, and the only way of gathering this data is through usability testing.
I made the product prototype using “Sketch Prototype Tool” and conduct about 15 usability testing sessions to make sure that every section is understandable and easy-access for the audiences. I refined some features and navigations after the usability test.

Because of our agile approach, I launched our product in 3 months. At the beginning life of our product, I installed Hotjar and set up it. I was watching the recorded videos every day and trace the heatmaps and funnels regularly. We were modifying our features iteratively to have decent usability.