
The Zonar Design System aims to address the challenges of design consistency, usability, and efficiency of collaboration across teams, in order to produce a confident development process for all involved.
Apr 2020 — Mar 2021
Zonar
Product Designer, Design System
Figma
With Zonar, the design systems project was a chance to establish and streamline our processes. As a product early in its development, it was crucial for Zonar to have the structure to develop, while also prioritising consistent feedback and iterations. By creating a design system we were able to put in place a system that allowed us to design, iterate and test efficiently.
Establishing design practices was crucial to ensure consistency, efficiency, and scalability throughout the product lifecycle. I began by conducting a thorough audit of the existing design elements, identifying inconsistencies, and evaluating areas for improvement. I collaborated with cross-functional teams, including developers, product managers, and stakeholders, to gain insights into user needs, technical constraints, and business goals. By fostering open communication and a shared understanding of the project's objectives, I was able to lay the groundwork for a unified design language, create reusable design components, and to develop a comprehensive style guide.
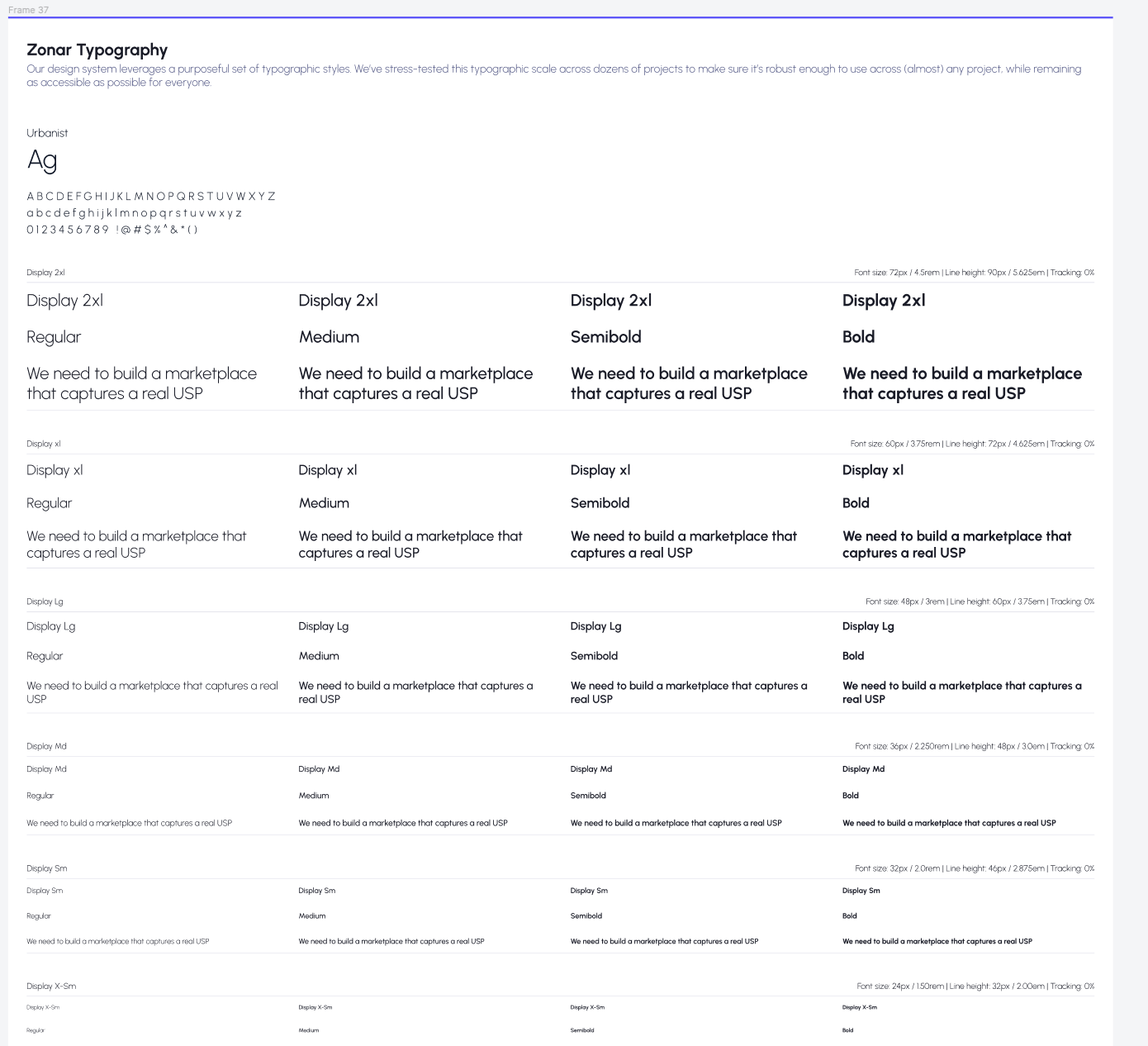
Urbanist was chosen as the primary font due to its legibility, adaptability, and clean aesthetic. Roboto is ideal for conveying information clearly in the context of an Electronic Health Record software. Roboto's open letterforms and consistent stroke width ensure readability across various screen sizes, while its wide range of weights and styles allows for a flexible typographic hierarchy. Its neutral appearance complements the Design System's goal of delivering a user-friendly experience, and its extensive language support caters to a global audience for potential future expansion.

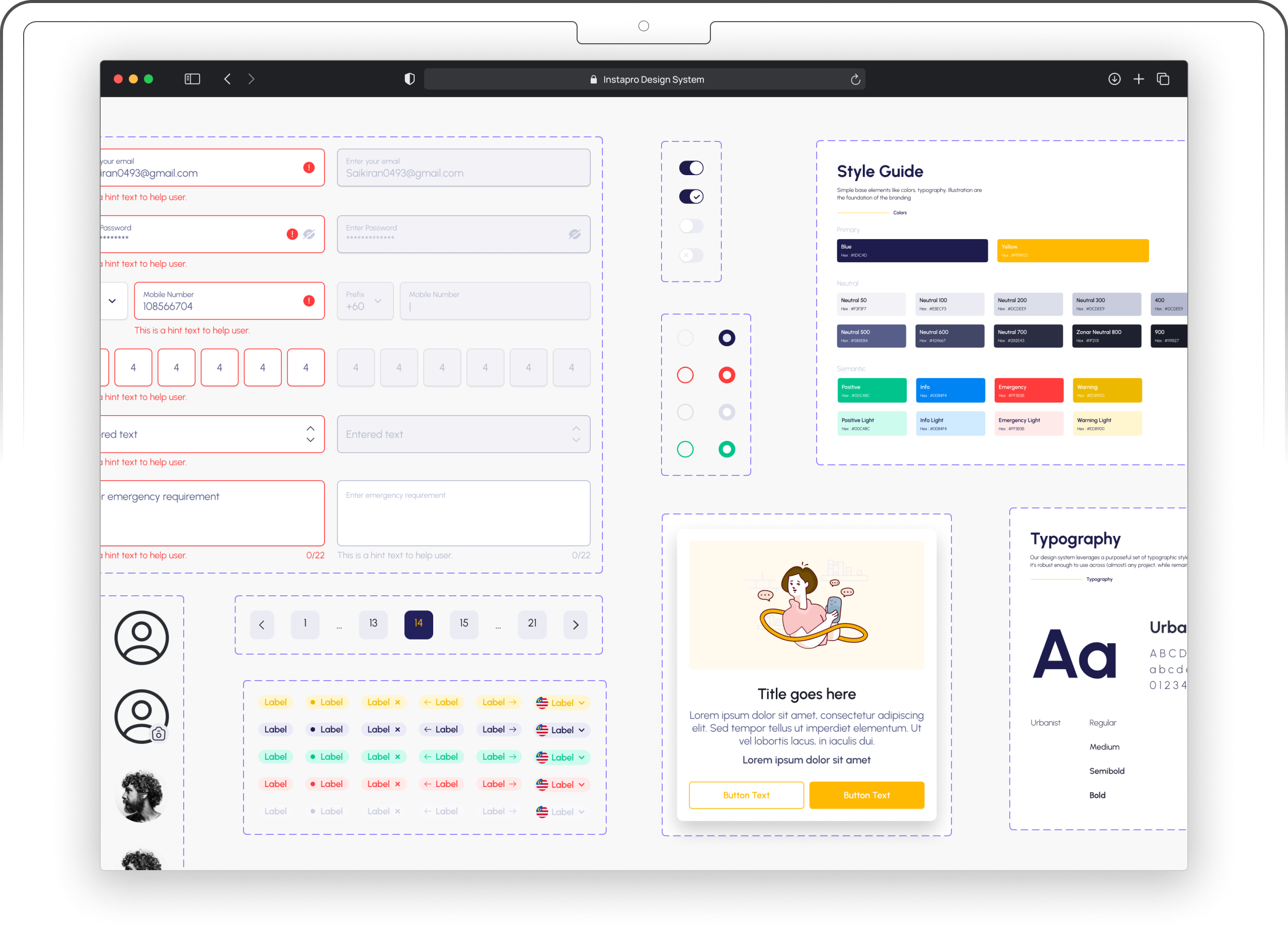
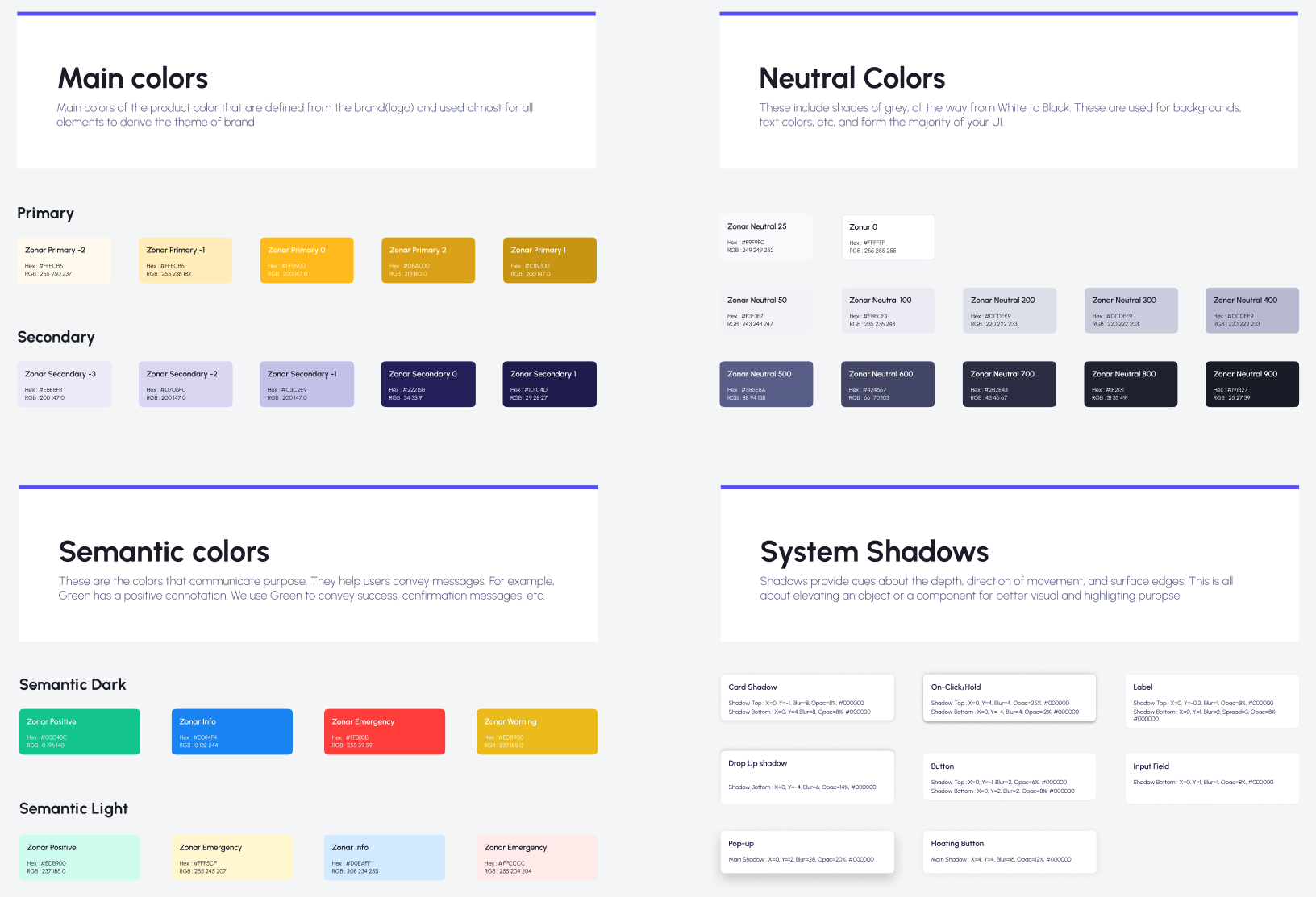
The colour palette is thoughtfully constructed to align with the brand identity while elevating the overall user experience. The foundation of the palette rests upon a harmonious combination of blue, grey, yellow, and white hues, carefully chosen to provide a subtle backdrop that allows the content to take centre stage. This refined colour scheme aims to foster a clean, professional, and intuitive interface that facilitates effortless navigation for users. To communicate specific information effectively, brighter colours are incorporated judiciously and with clear intention. For instance, blue, one of Zonar's core brand colours, is designated for primary actions to draw users' attention. Reds are employed to signal errors, yellows for warnings, greens to indicate success, and lighter blues for informational purposes. The deliberate use of these colour cues aids in conveying crucial information at a glance, enhancing the user's experience. Additionally, the design system prioritises readability and accessibility by ensuring a high contrast ratio between text and background colours. This consideration not only improves visual clarity but also accommodates users with varying levels of visual acuity, ultimately making the Zonar EHR software more inclusive and user-friendly.

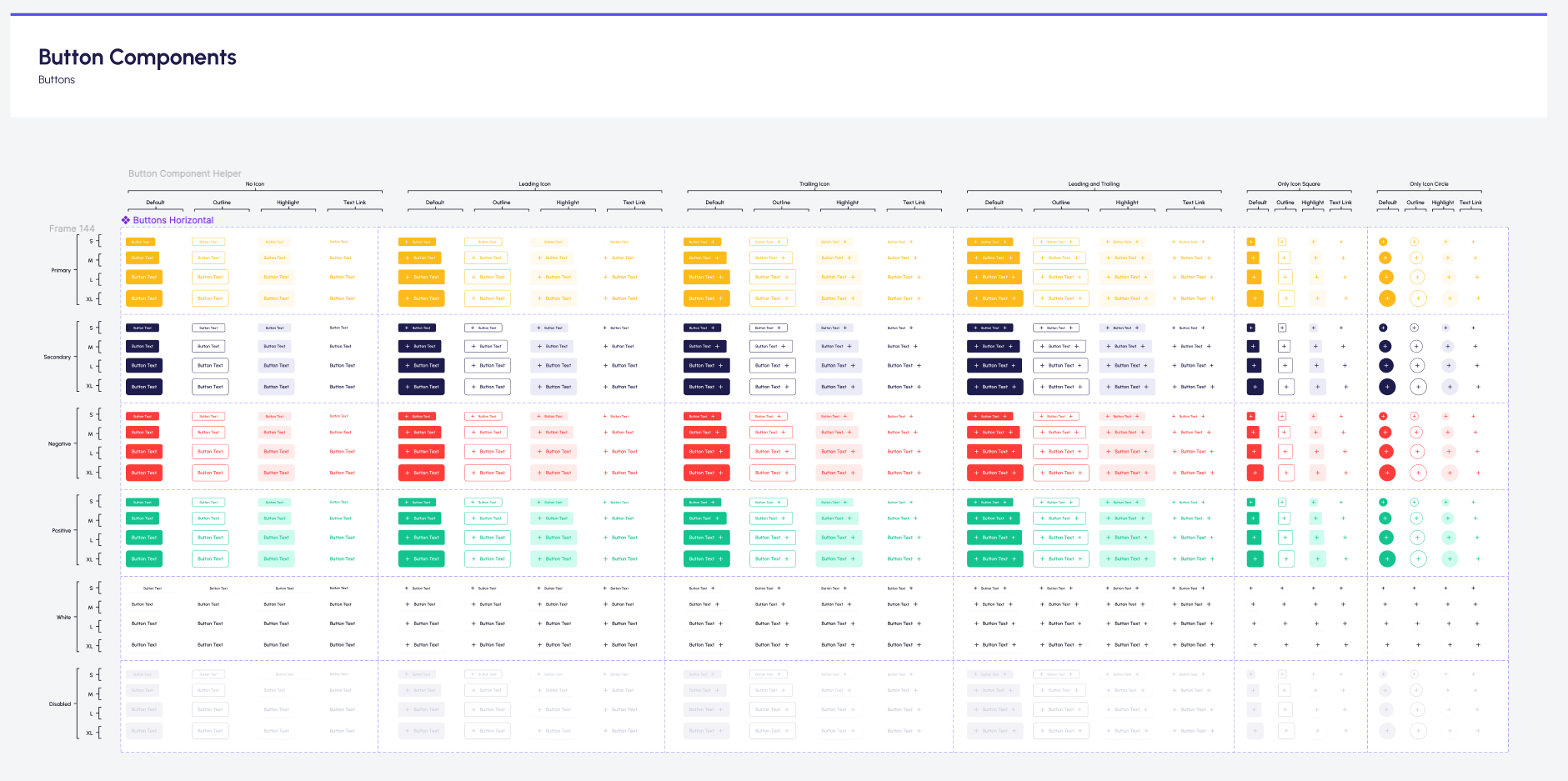
The Zonar Design System incorporates a set of button components designed to cater to various user interactions and interface requirements. The button components are categorised: Primary, Secondary, Ghost, and Link. Each type comes with four states—default, hover, focus, and disabled—to provide clear visual feedback and ensure optimal usability. Additionally, these buttons are available in two sizes, regular and large, to accommodate diverse design contexts.

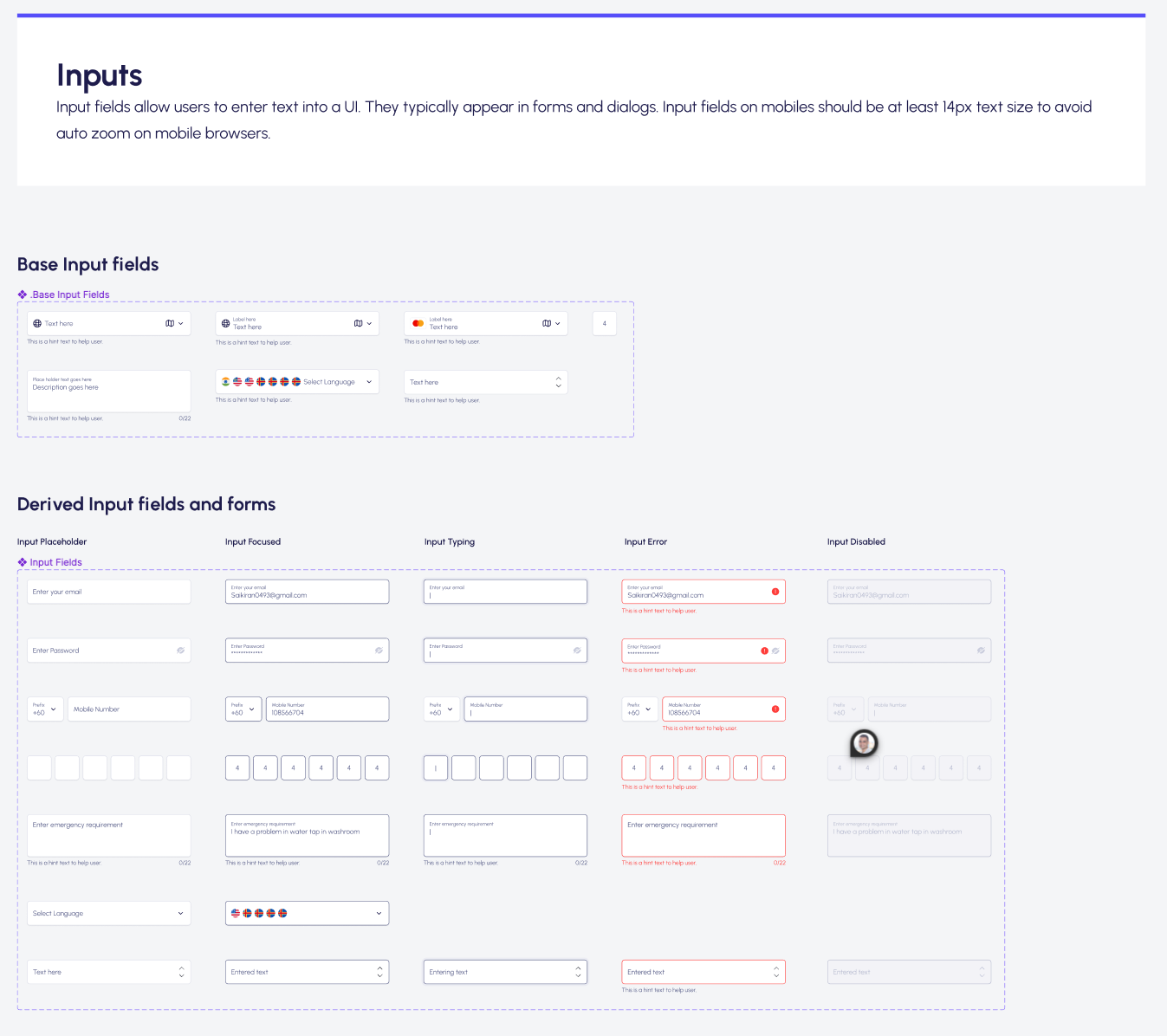
A significant component category within the Zonar Design System is form fields, which share similarities with buttons in terms of accommodating multiple states. When designing form fields, a primary consideration is accessibility. To ensure a user-friendly experience, the field titles remain visible upon selection, and error indications extend beyond mere colour cues. The design system also includes a variety of essential components such as drop-downs, checkboxes, radio buttons, and more, all aimed at providing a comprehensive and accessible solution for diverse user interactions and requirements.

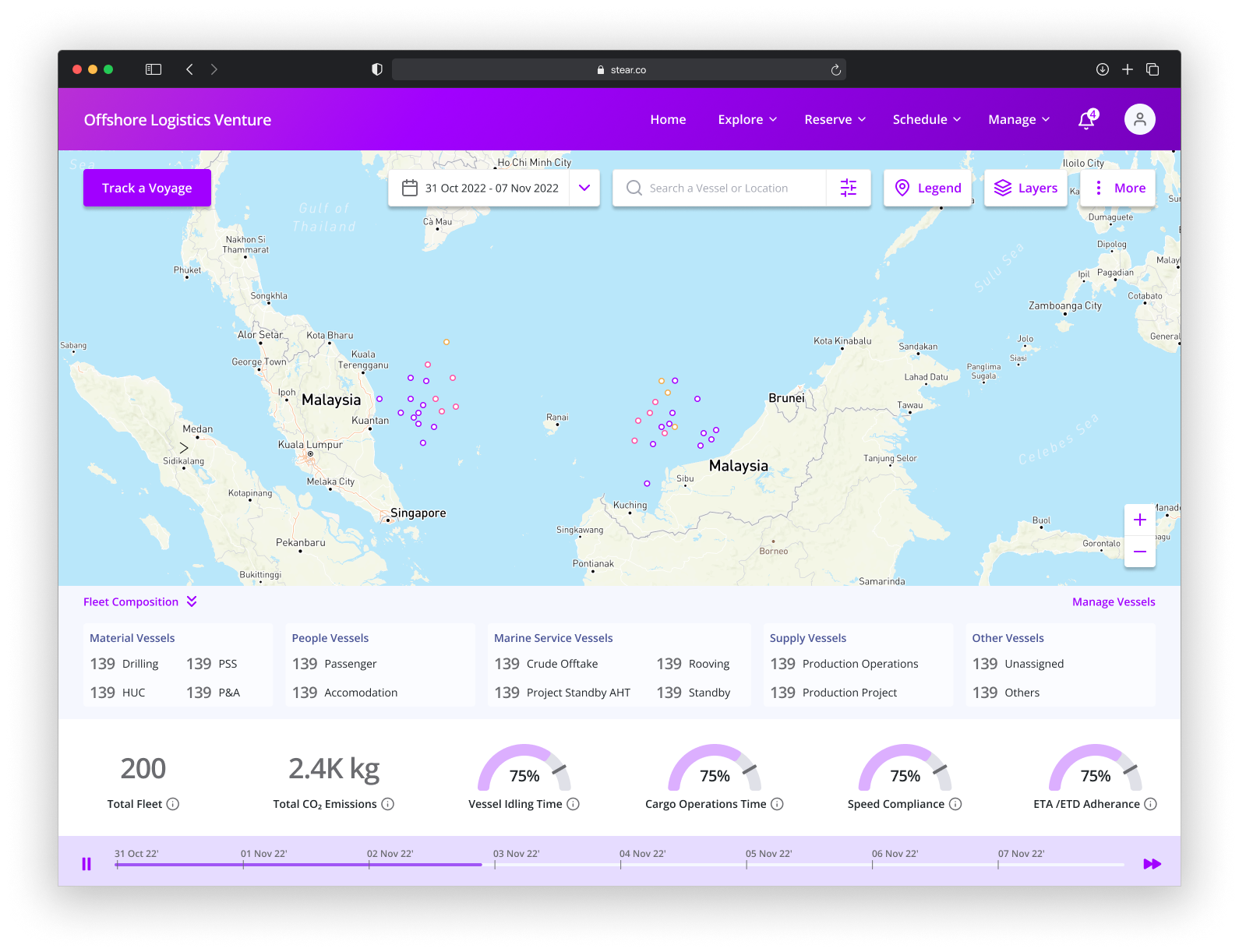
Other components unique to the Zonar design system were also included; navigation bars, patient overview cards, and display options, amongst others. Given the extensive nature of the product, it is important to establish a centralised component library that enables efficient adjustments, ultimately reducing time and cost during the development process.
Initially, the project employed Confluence for documenting component specifications and usage guidelines, adhering to a long-standing company practice. However, after a thorough review, the decision was made to centralise the documentation within Figma, while maintaining references to Figma files in the original Confluence articles. This streamlined approach reduced documentation turnaround time, allowing us to allocate more resources to the design process itself.